🚀 Let's start
Prerequisites
- Basic knowledge of kotlin development (nullability,inline & lambda functions mainly). For more information, please refer to the Worldline kotlin training
- Android Studio IDE is the dedicated IDE to consider for KMP developpement.
- A good connectivity
Advanced installation
For more information about your DEV environment and installs please have a look to jetbrain related docs
Consider also installing Jetbrain ToolBox for managing multiple versions ( Beta , Alpha , stable) of Android Studio or Fleet
What is Functional Programming?
Definition:
- FP uses an approach to software development that uses pure functions to create maintainable software
- It uses immutable functions and avoids shared states.
- It is in contrast to object-oriented programming languages which uses mutable states
- It focuses on results and not process, while the iterations like for loops are not allowed
Advantages: Problems are easy Keeps concurrency safe
let numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
// Step 1: Filter out even numbers
let oddNumbers = numbers. filter { $0 % 2 != 0 }
// Step 2: Square each of the remaining numbers
let squaredNumbers = oddNumbers.map { $0 * $0 }
// Step 3: Sum up all the squared numbers
let sumOfSquares =squaredNumbers.reduce(0, +)
print("The sum of squares of odd numbers is \(sumOfSquares)")
//output: The sum of squares of odd numbers is 165
Filter: filters array to include only odd numbers Map: squares the numbers Reduce: sums up the squared numbers
This example demonstrates the core principles of functional programming: using functions as first-class citizens to transform and compose data in a clear and concise way.
Apps using KMP

KMP roadmap
See the roadmap 2024 on official Jetbrain blog
Hands-on Lab objectives

Functionnally
We will create a simple quiz application that provides :
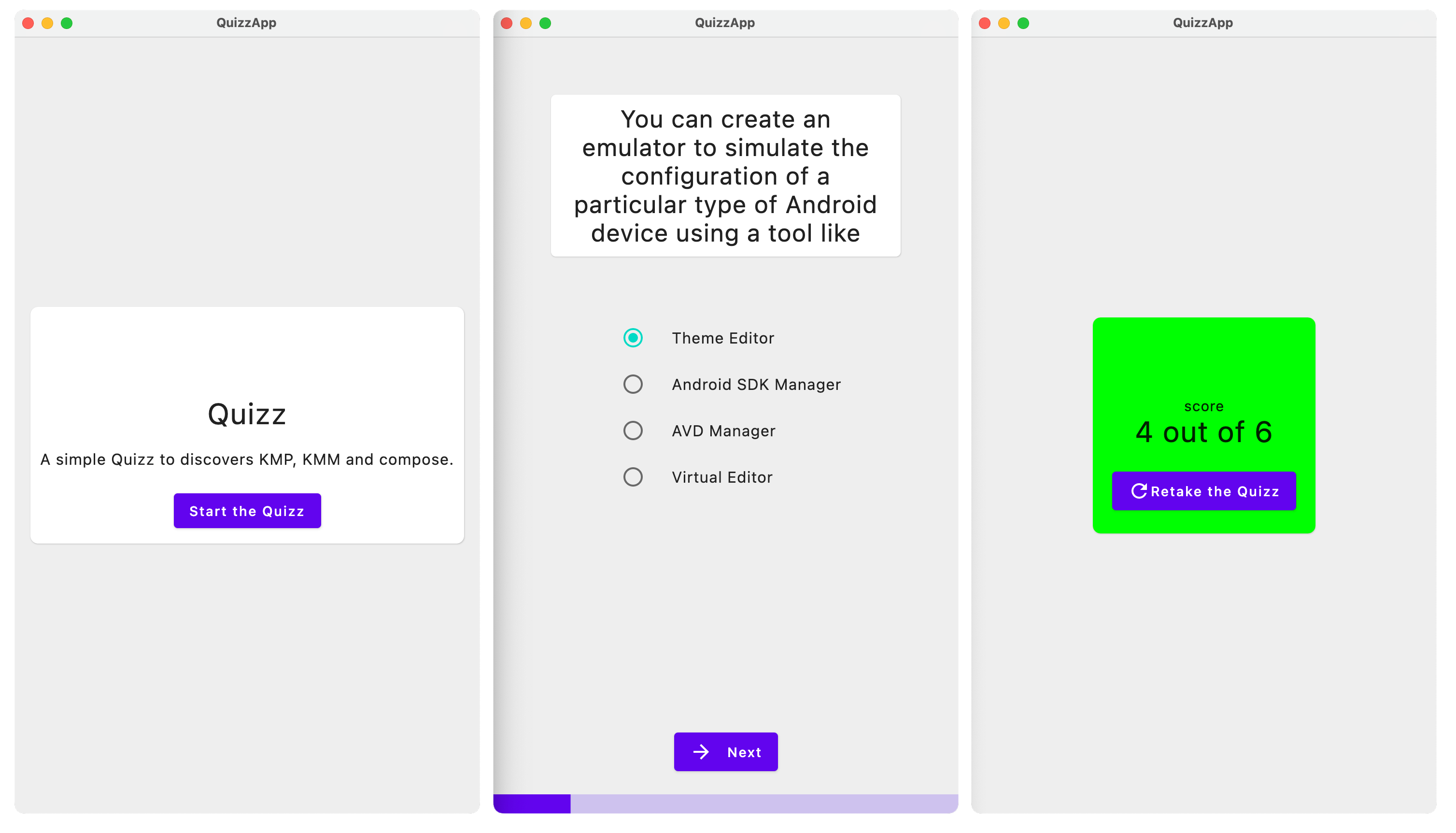
- a Startup screen explaining rules of the game
- a Quiz screen looping on single choices questions
- a final scoring screen.
Technically
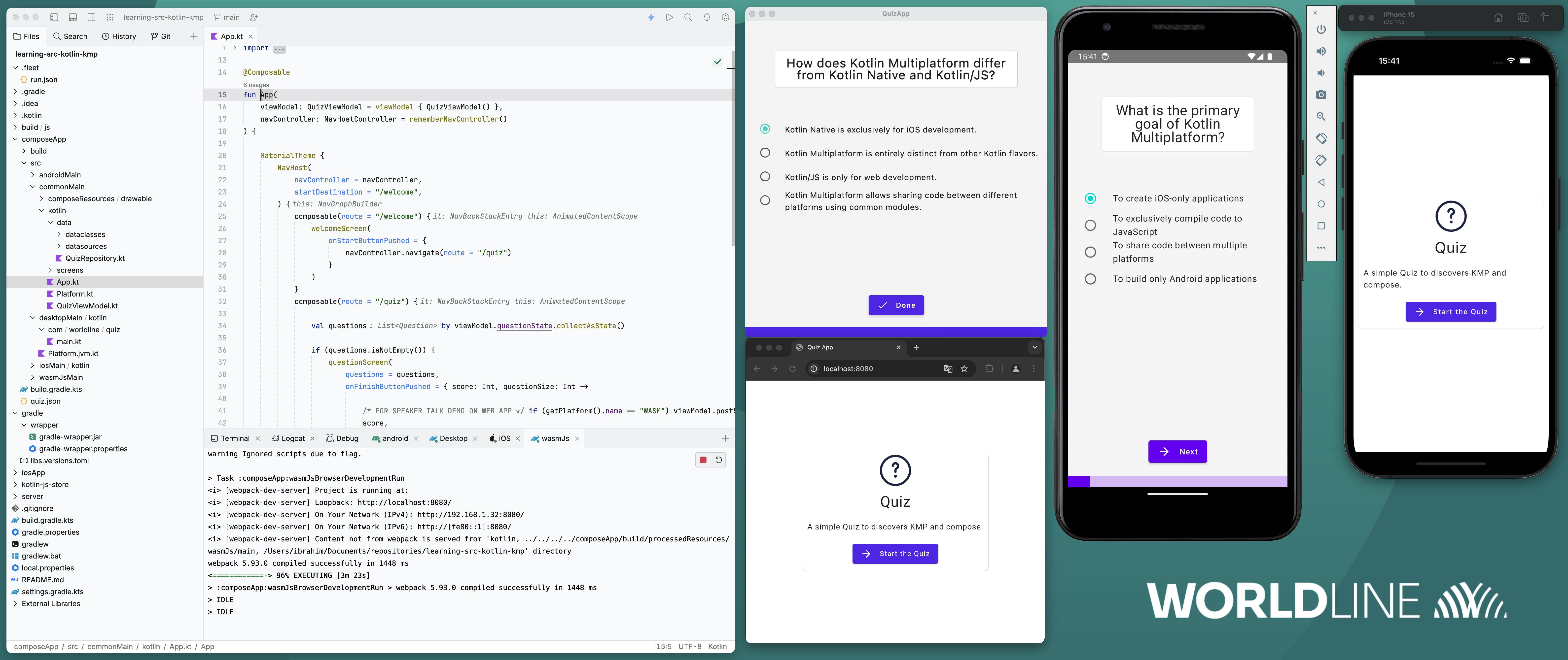
- The app can be deployed on Android , iOS and jvm Desktop.
- We will use not only a common library but composable views shared for all platforms
Design screens
Here are expected screens at the end of this Hands-on Lab.

Generate composables based on designs
You can generate composables based on designs on Figma thanks to the plugin Google Relay. A dedicated section on android developer documentation describe all the steps here
See also
- Official KMP template
- Github repository for this training
- Library database
- Official Kotlin multiplatform documentation
- People in space sample app
- Compose/Gradle compatibility guide
- AGP/ Android studio compatibility guide
- Compose multiplatform wizard
- Compose multiplatform web wizard
- Figma Now in android
- Kotlin EDUCATION
- Jetbrain tutorial
- CrossPlatform ?
- KMP vs Flutter ?
