# Header
🎯 Objectif : Créer le header de la page

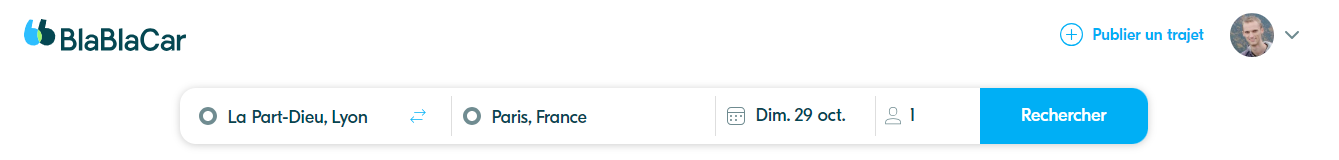
La barre de recherche peut être créé en imbriquant des autolayout horizontaux.
J'ai fait le choix de donner aux cases de destination départ et arrivée une largeur dynamique et de donner aux autres cases une largeur fixe.
Une fois votre header créé, vous pouvez assembler votre écran !
Mettez-le dans un autolayout vertical pour pouvoir tester son comportement responsive: le contenu de la page et de la barre de recherche doivent avoir une largeur fixe alors que le haut du header prend toute la largeur de l'écran (nous ne testerons pas ici le cas d'un appareil mobile).
