# Interface globale
# Créer un nouveau fichier
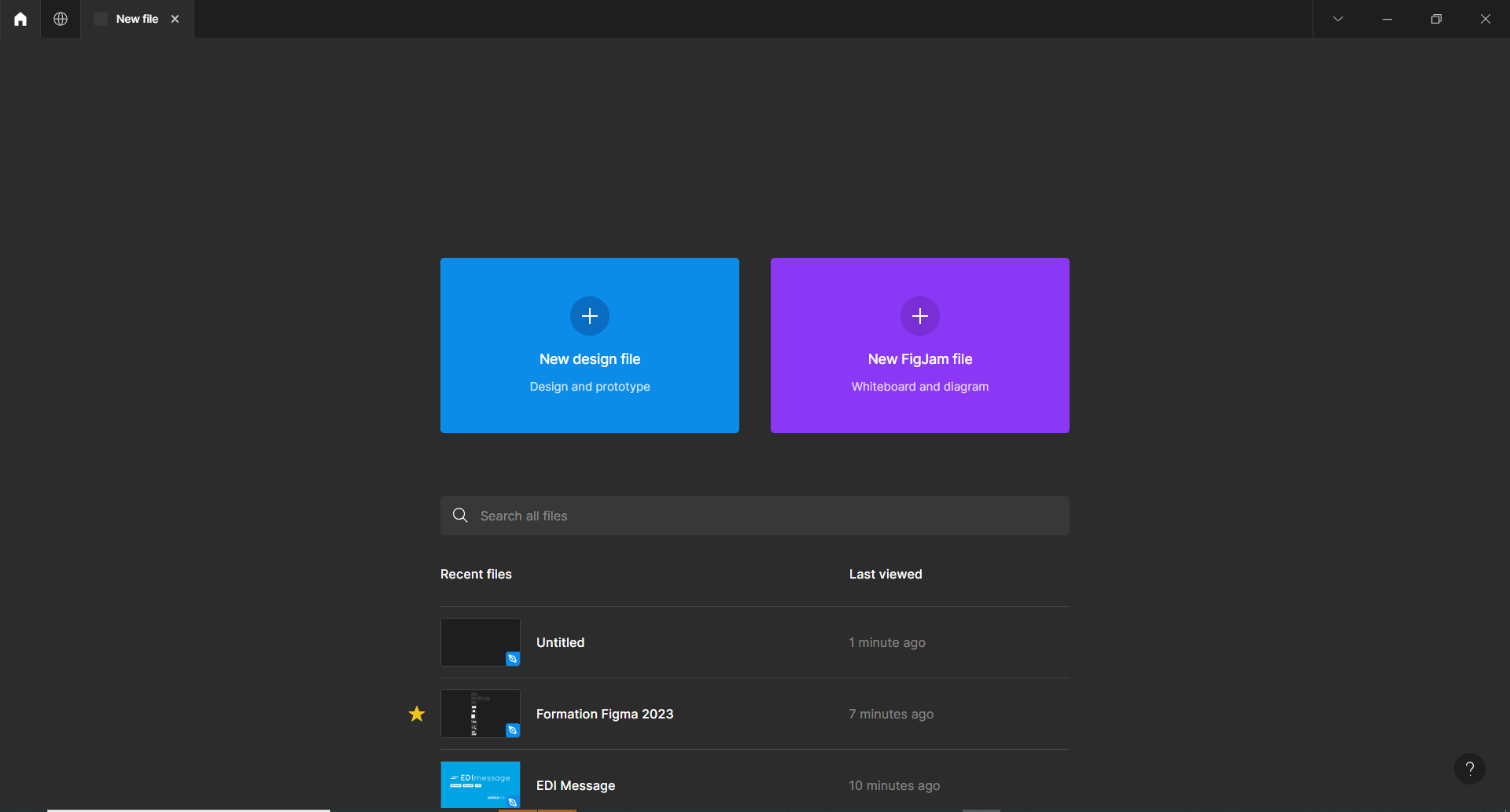
Pour créer un nouveau fichier, lancez Figma et ouvrez un nouvel onglet en cliquant sur le bouton en haut de l'écran. Cliquez ensuite sur
New design file (voir image suivante).

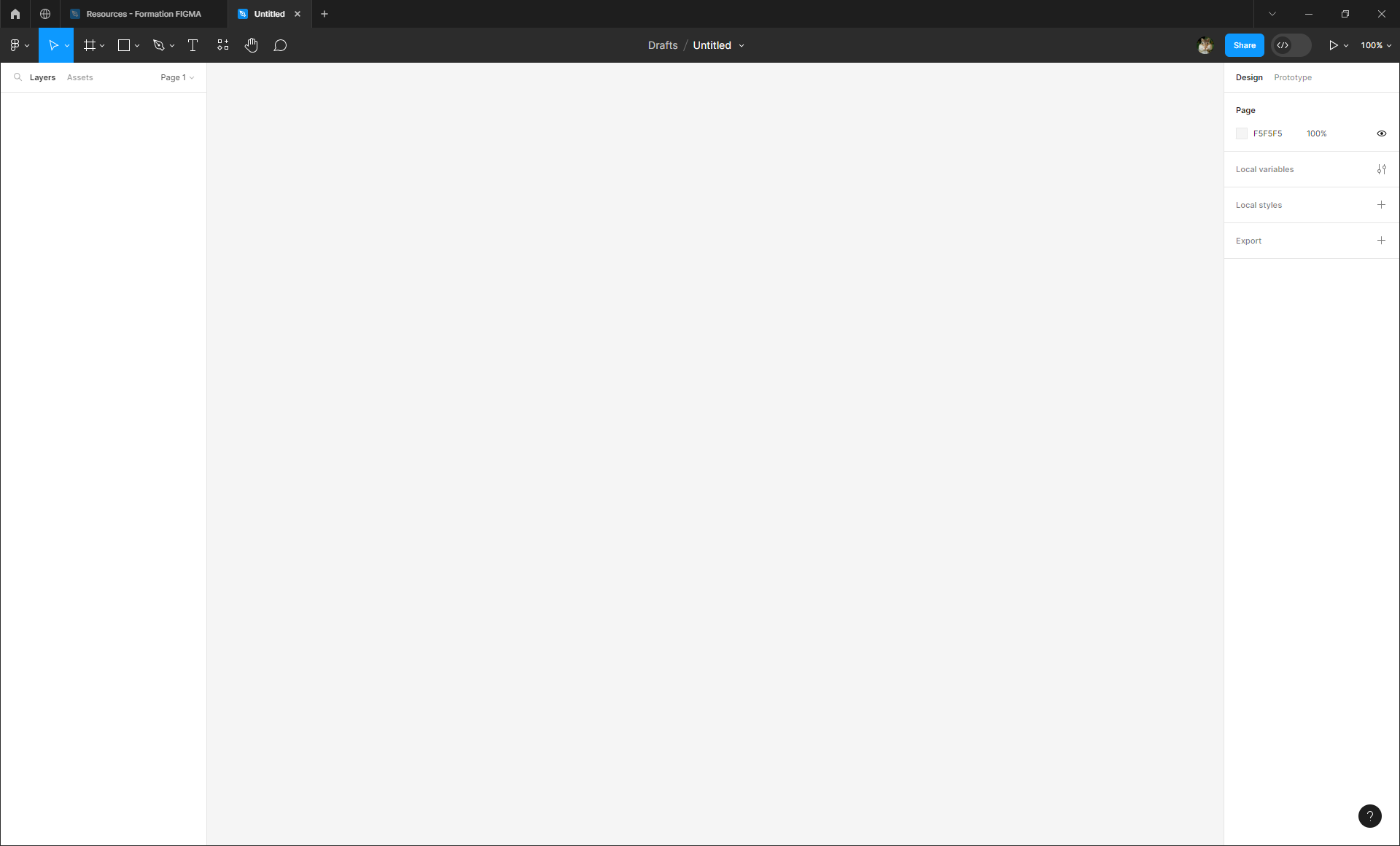
Une nouvelle fenêtre apparaît, il s'agit d'un nouveau fichier Figma (vide pour l'instant).

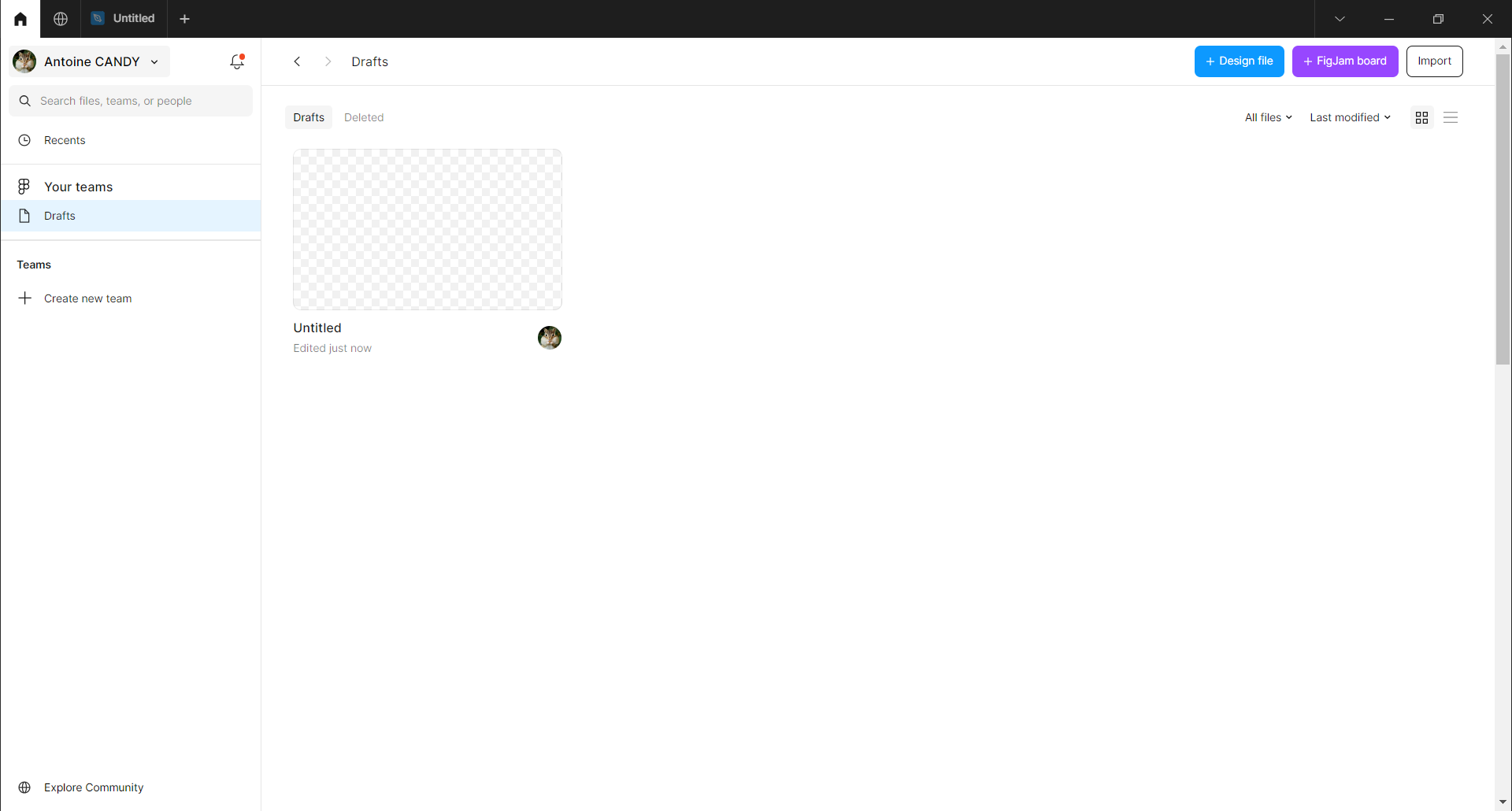
Votre fichier est maintenant enregistré sur votre espace personnel Figma. Il est accessible en cliquant en haut à gauche de l'écran sur le bouton d'accueil dans le menu
Drafts

# Interface globale
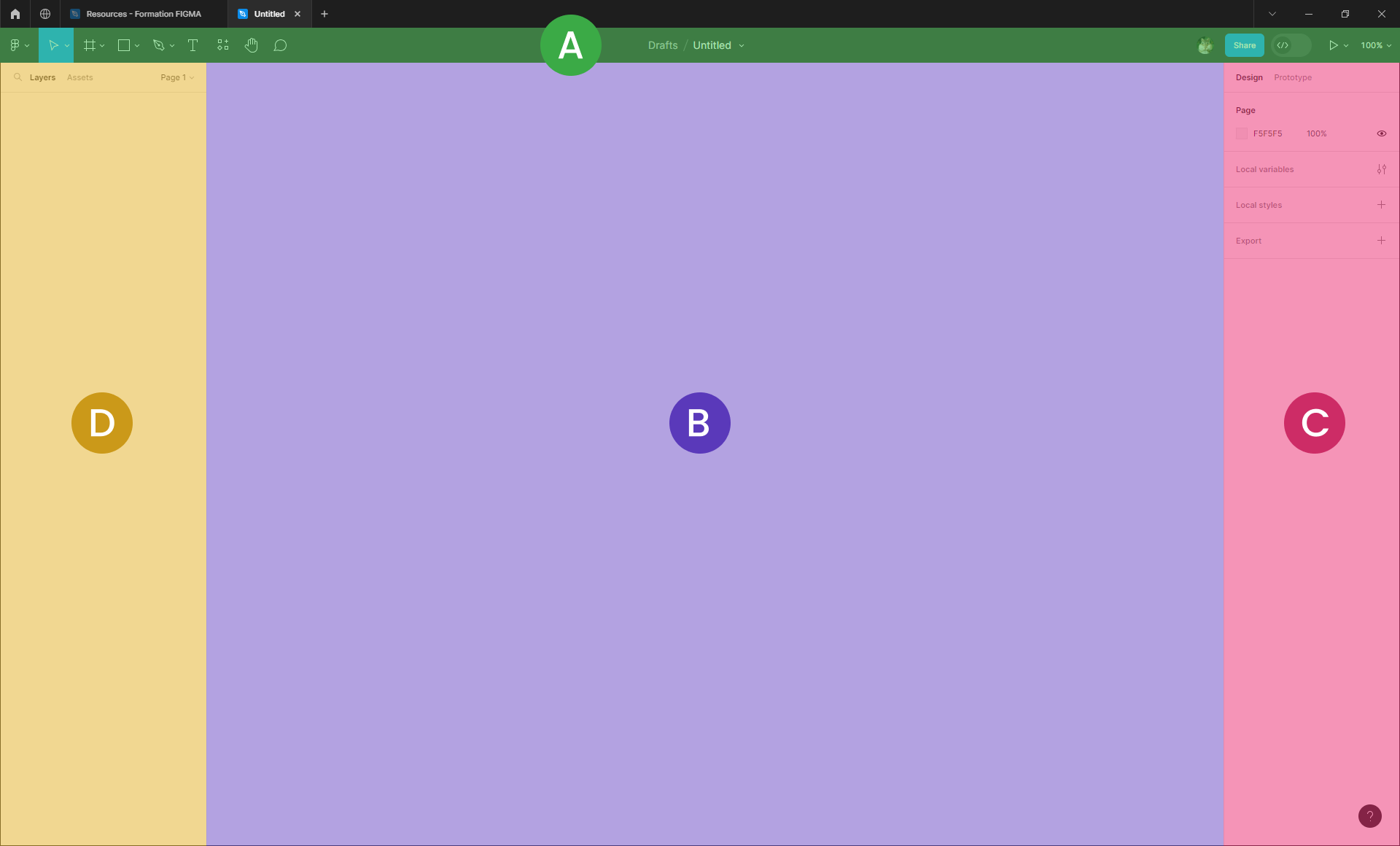
L'interface de Figma est divisée en 4 parties (A, B, C et D) que nous allons décrire.

#  La bare d'outils (toolbar)
La bare d'outils (toolbar)
Divisée en trois parties :
- à gauche les outils de création
- au milieu, les options du fichier Figma
- à droite, les outils de partage
Renommer votre fichier (windows/macos) 💡
Vous pouvez dès maintenant renommer votre fichier Figma en cliquant sur son nom
Tutoriel 🎥

#  Le plan de travail
Le plan de travail
C'est ici que l'on créé et visualise les élements d'interface, grâce aux outils disponibles dans la Toolbar. Cet espace est vide, car rien n'a été créé pour le moment.
#  Le panneau de conception (design panel)
Le panneau de conception (design panel)
On trouve ici les propriétés de l'élement sélectionné dans le Plan de travail. Pour l'instant rien n'est selectionné, et par défaut on retrouve les propriétés du plan de travail lui même (exemple : la couleur de fond de la page)
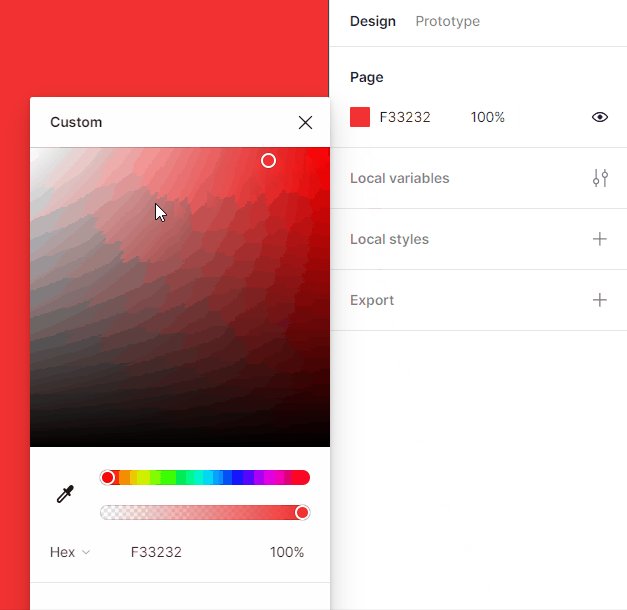
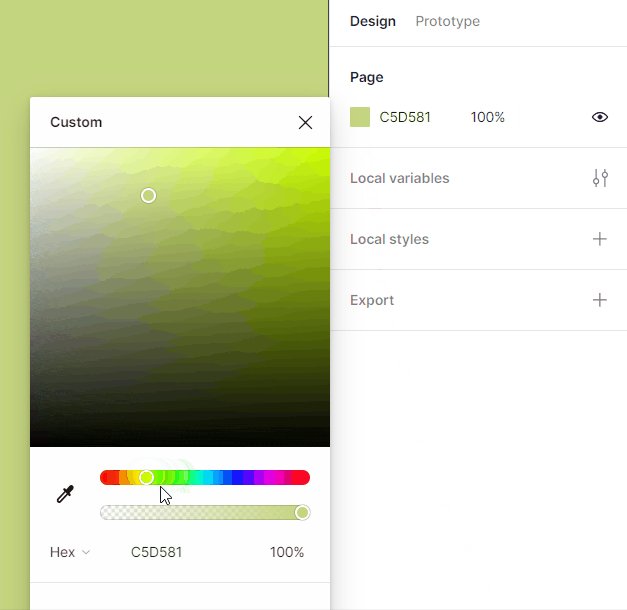
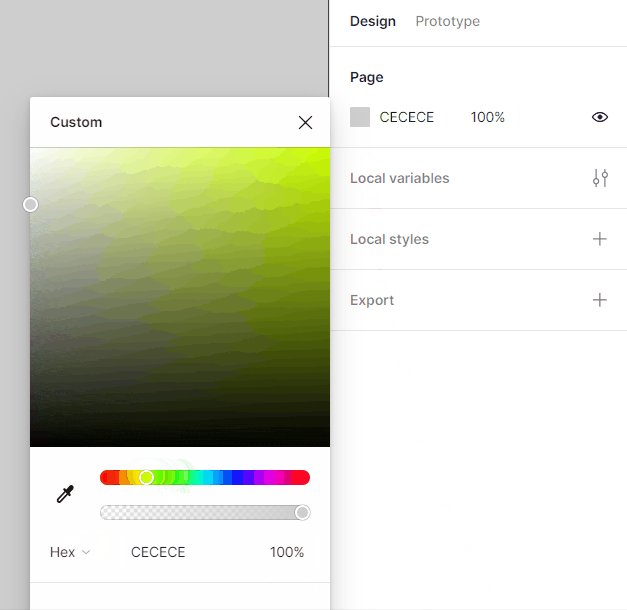
A faire : Vous pouvez changer la couleur de fond de la page en cliquant sur le carré coloré
Tutoriel 🎥

#  Le panneau des calques (layers panel)
Le panneau des calques (layers panel)
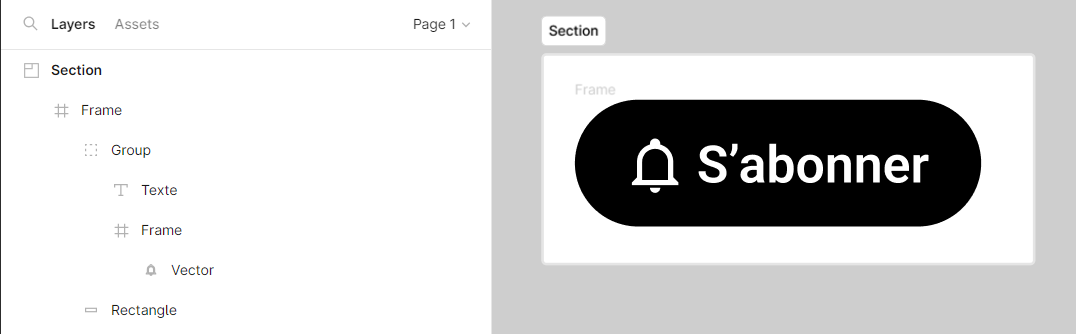
Dans ce panel s'affiche l'arborescence du design (élements d'interface du plan de travail). Dés que l'on créé un élément d'interface dans le Plan de travail il est listé ici en fonction de sa position.
Remarque : Chaque élément du design est appellé
Calque. Il existe plusieurs types de calque (texte, rectangle, groupe, frame, image, section, vecteur...). C'est avec ces différents élements que l'on va construire des éléments d'interface.
Voici à quoi pourrait ressembler le Panneau des calques pour un bouton créé dans la Plan de travail :

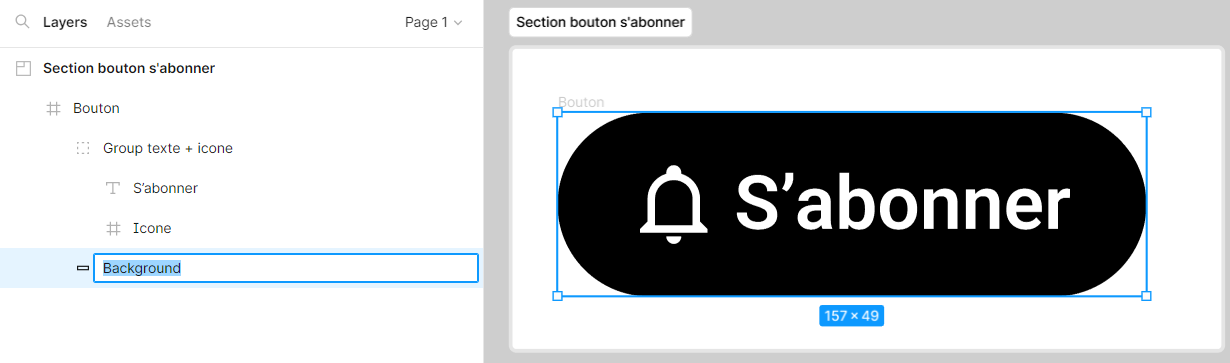
Il est possible de renommer les calques pour une meilleure organisation :

← Téléchargement Textes →
