# Groupes
Afin de créer des éléments d'interface plus complexes il est possible de grouper des élements.
Pour l'exemple nous allons créer une barre de statut (que l'on peut retrouver sur beaucoup d'appli mobiles).
🎯 Objectif : créer la Status bar
Pour celà, commencez par positionner le texte au milieu du rectangle.
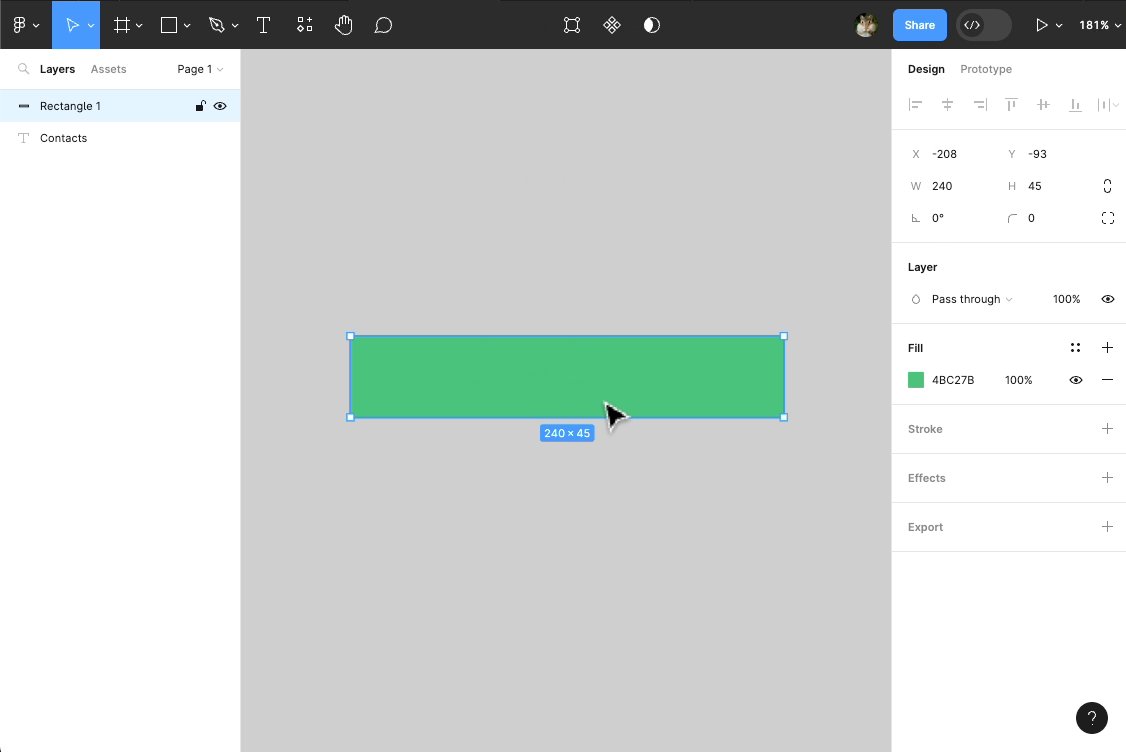
# Superposition des calques
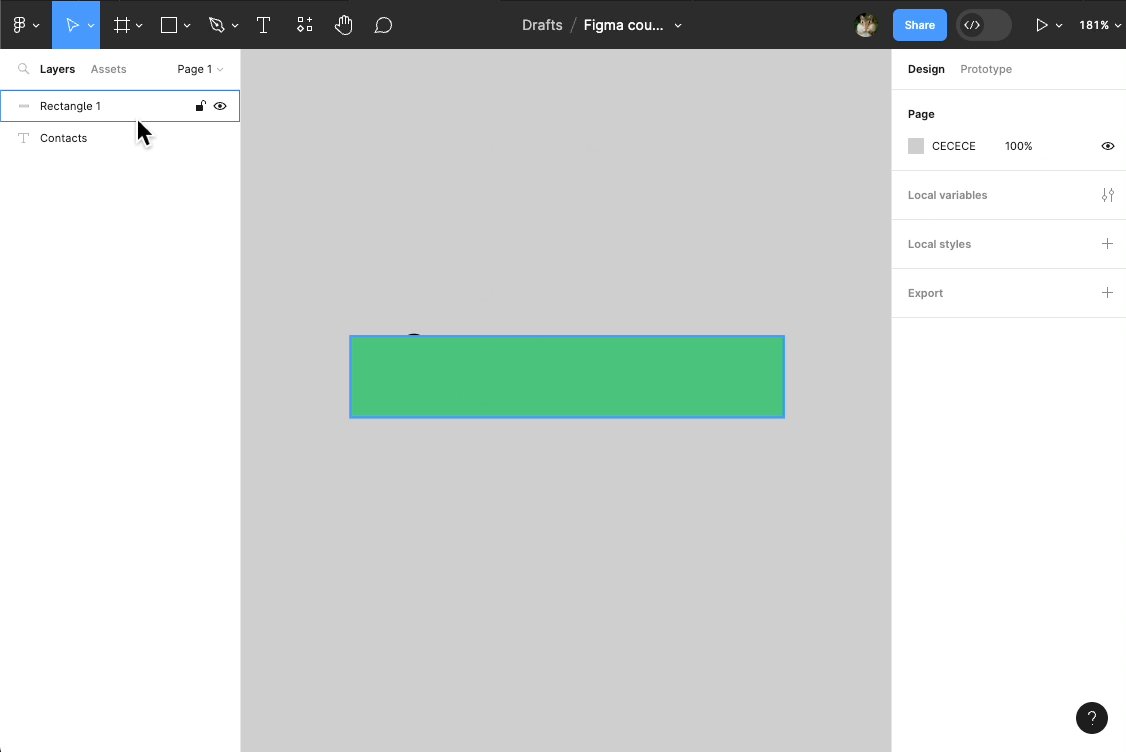
Comme le rectangle a été créé en dernier, il apparait au dessus du texte dans le Panneau des calques à gauche. Il faut donc changer l'ordre de superposition des calques.
Plusieurs façons de faire :
- Clique droit sur le texte, puis sélectionnez l'option Bring to front
- Clique droit sur le rectangle, puis sélectionnez l'option Send to back
Tutoriel 🎥

- Dans le
Panneau des calquesà gauche, faites glisser le texte au dessus du rectangle ou bien l'inverse.
Tutoriel 🎥

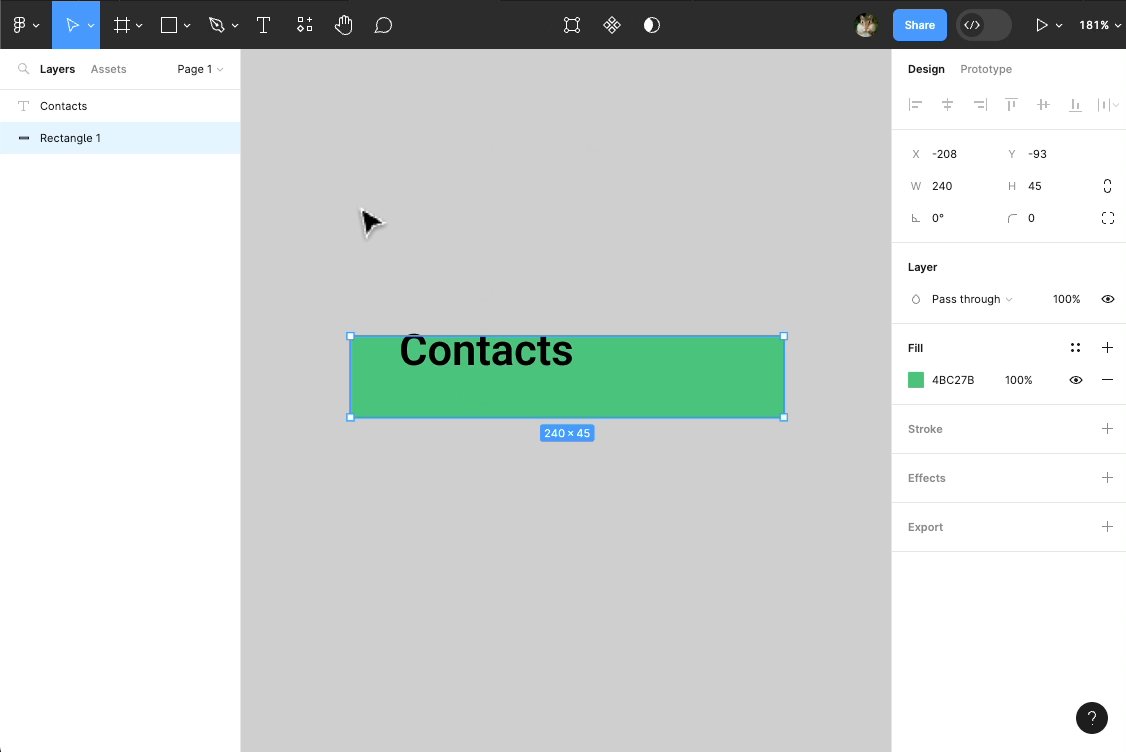
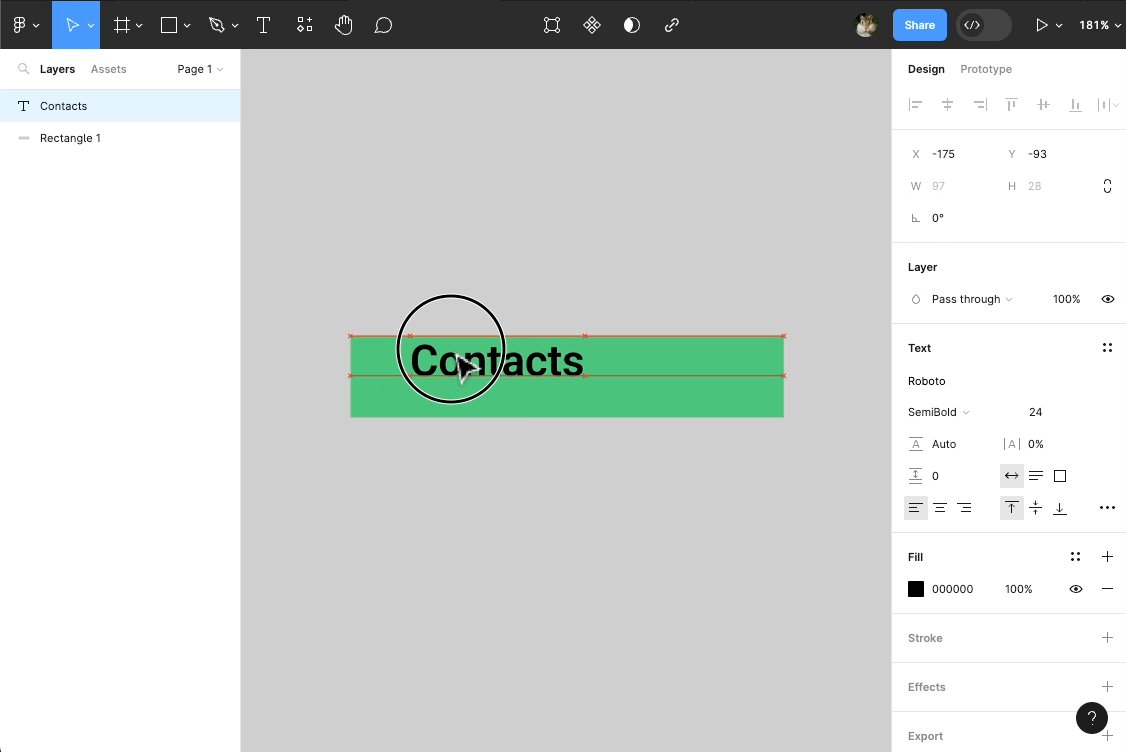
# Positionnement
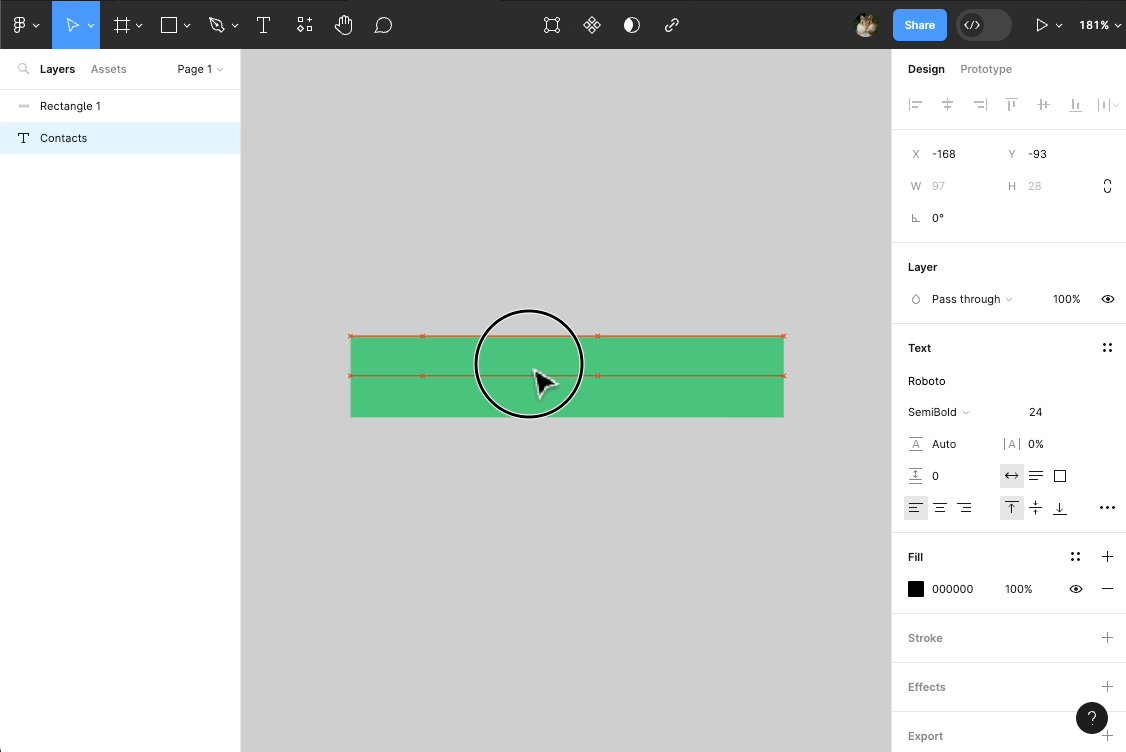
Pour centrer des éléments les uns par rapport aux autres, il existe plusieurs solutions :
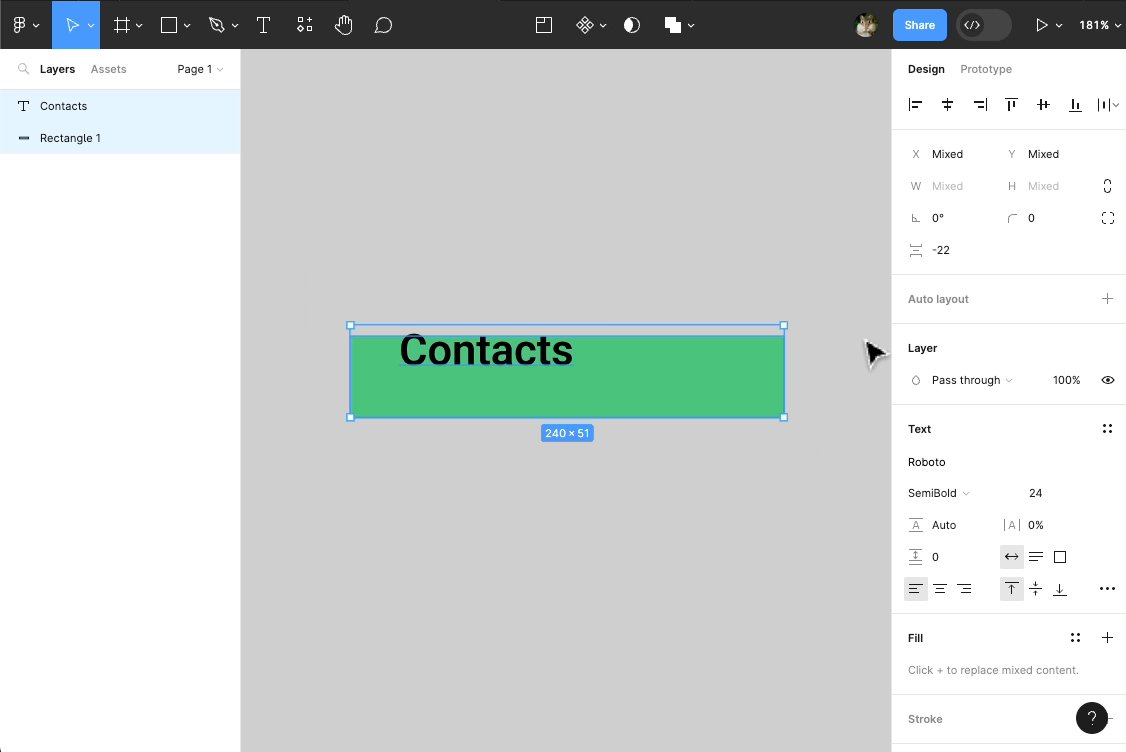
- Sélectionnez tous les éléments (avec Shift OU en trançant un rectangle autour avec l'outil de sélection
) puis utilisez les boutons d'alignement dans le
Design panelen haut à gauche
Tutoriel 🎥

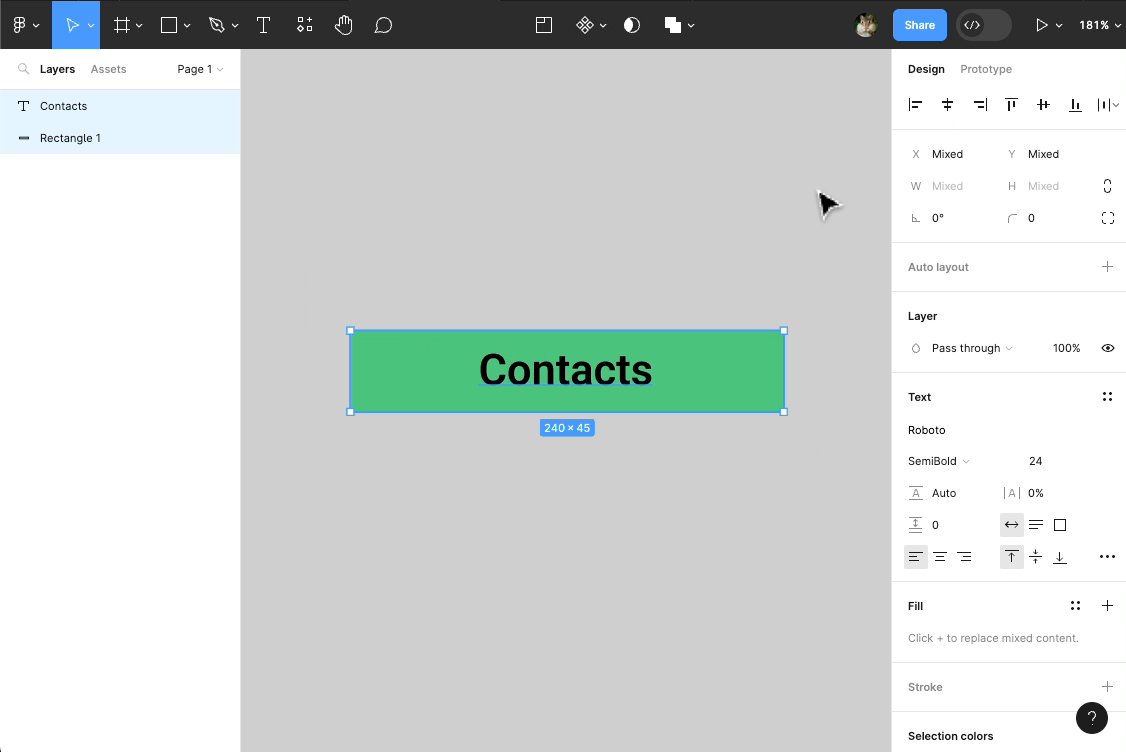
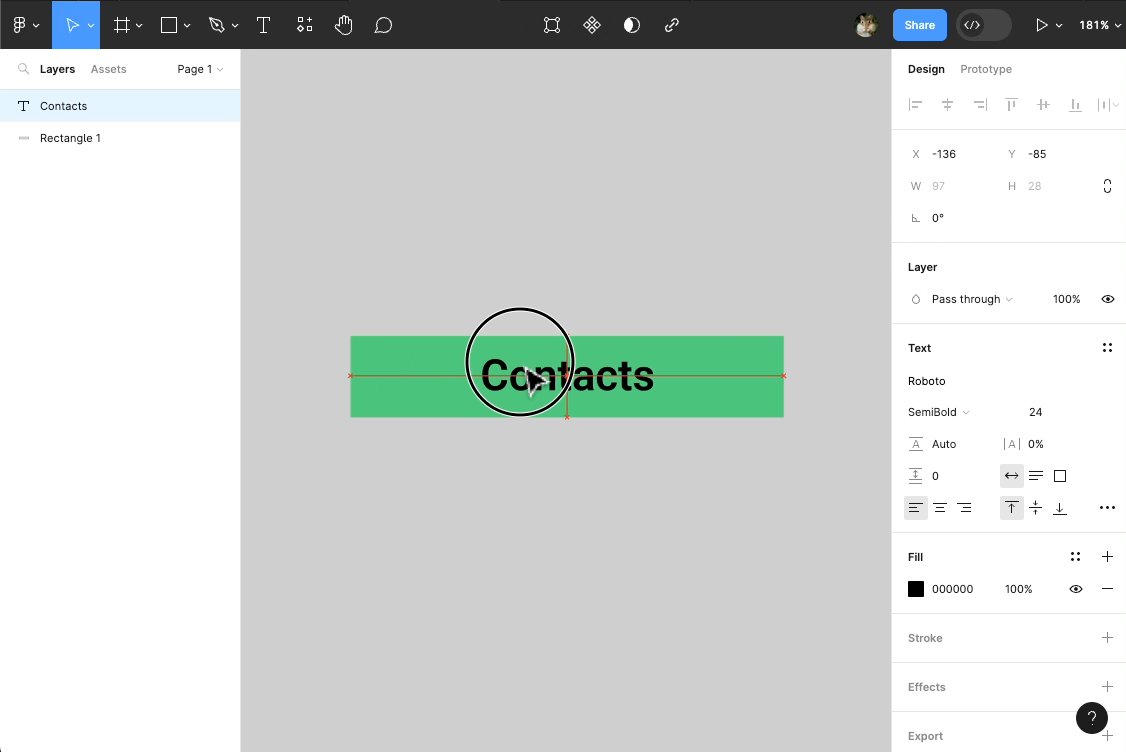
- Sélectionnez directement le texte au centre du rectangle avec les aides visuels de Figma
Tutoriel 🎥

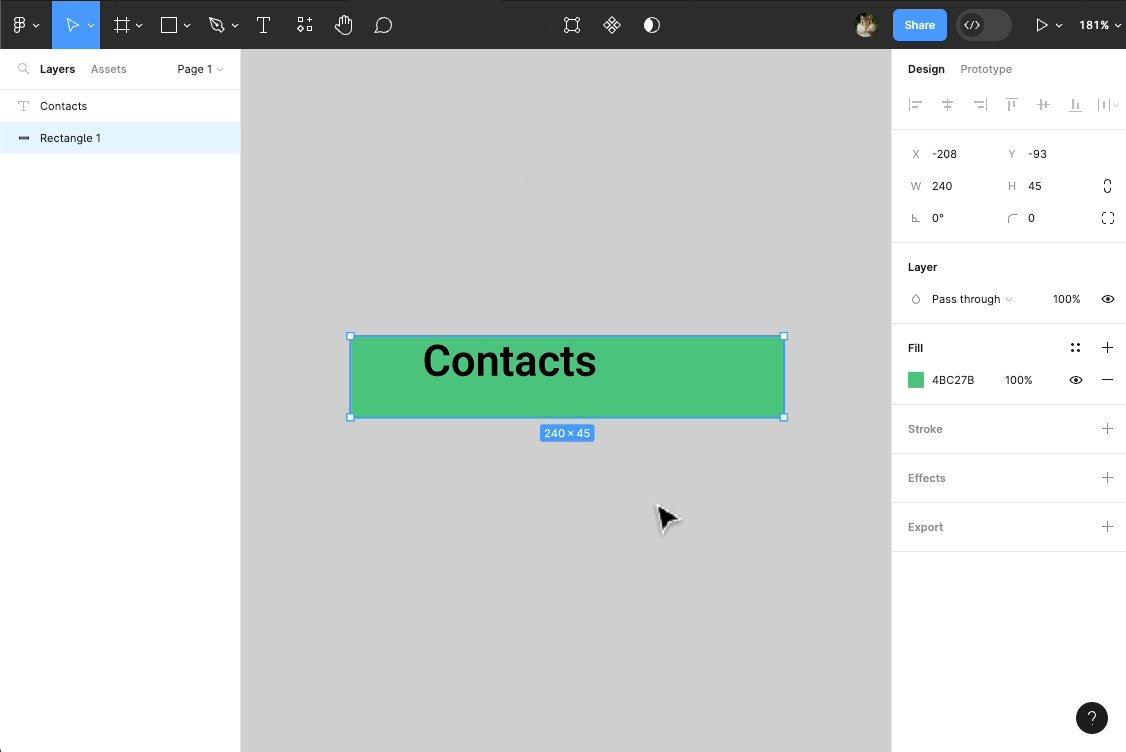
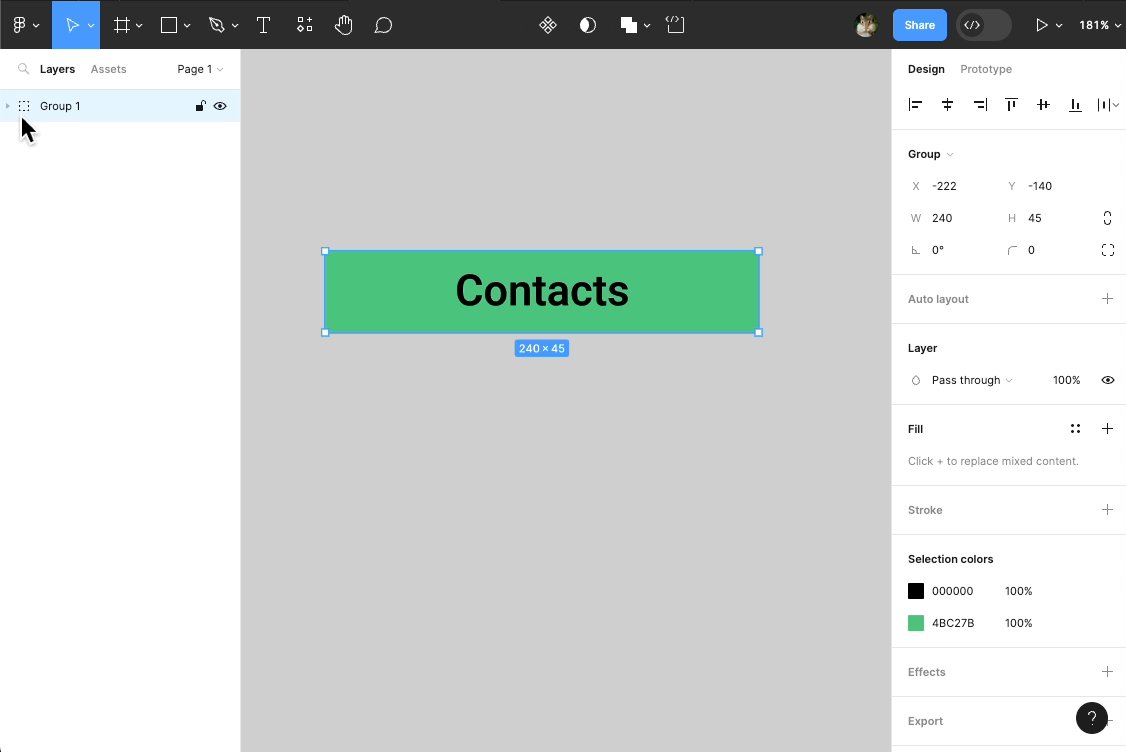
Une fois positionnés, sélectionnez le texte et le rectangle (par exemple avec Shift) puis faites Ctrl + G pour grouper.
Remarque : Vous pouvez voir qu'un nouvel élément (calque de type groupe) est apparu dans le
Layers panelà gauche. Il contient le texte et le rectangle.
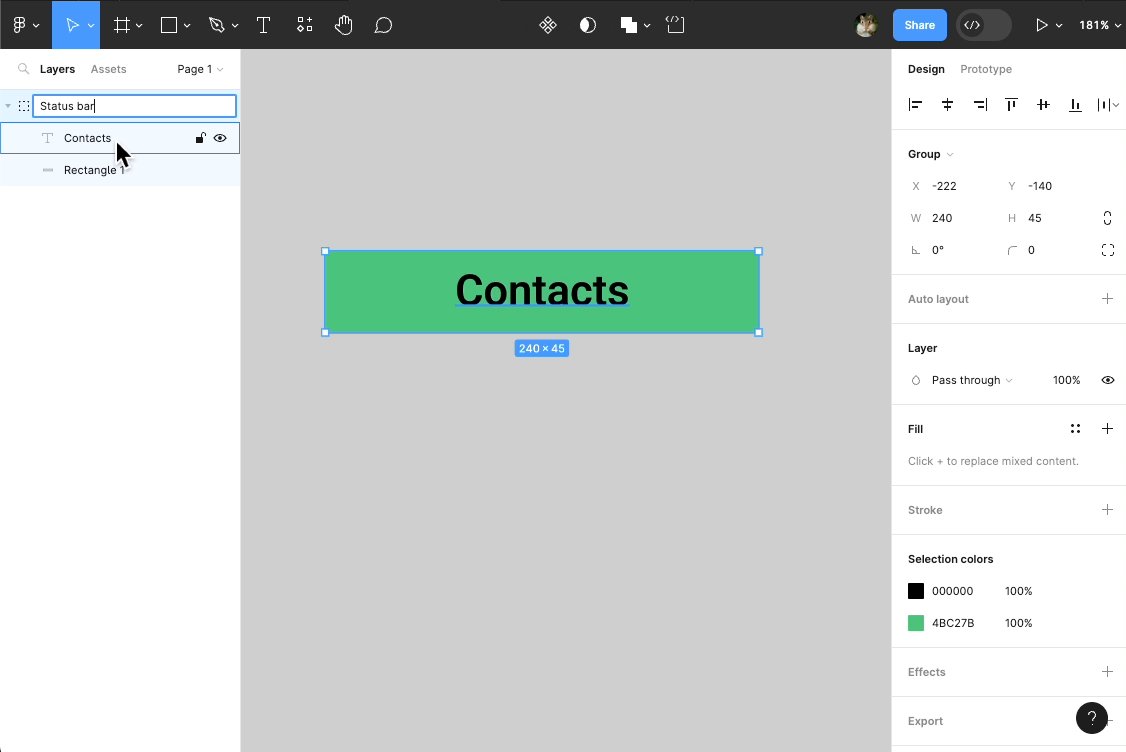
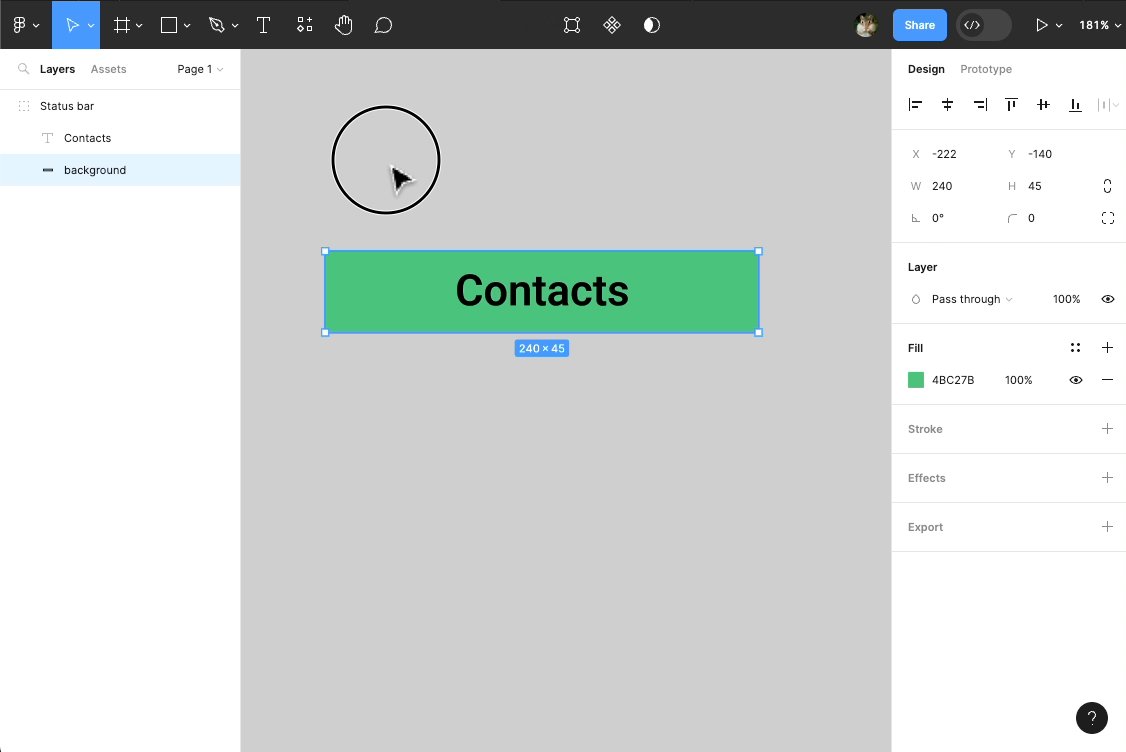
Renommez les calques pour une meilleure organisation de votre design.
Tutoriel 🎥

Vous disposez maintenant d'un élément Status bar (barre de statut) utilisable dans vos futurs écrans ! 👏
