# Definition
# Autolayout
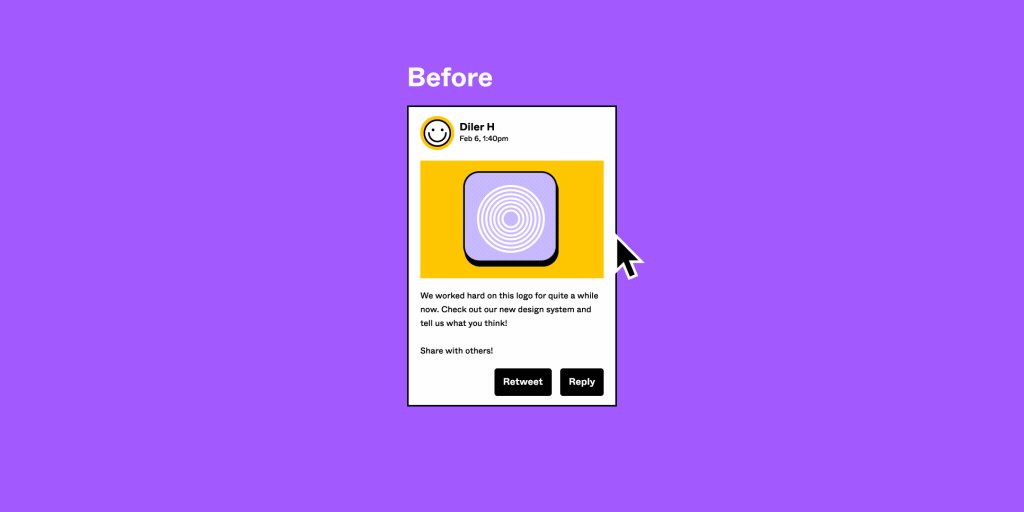
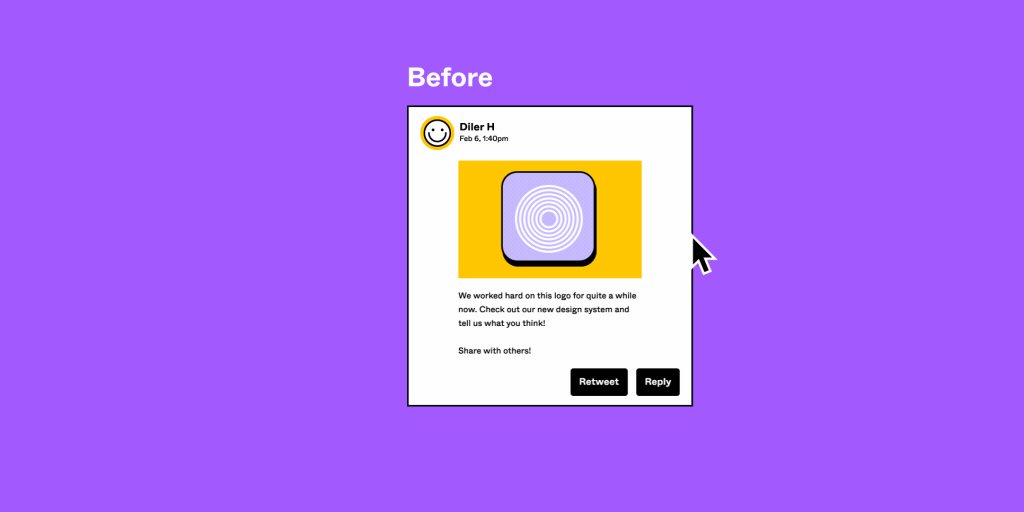
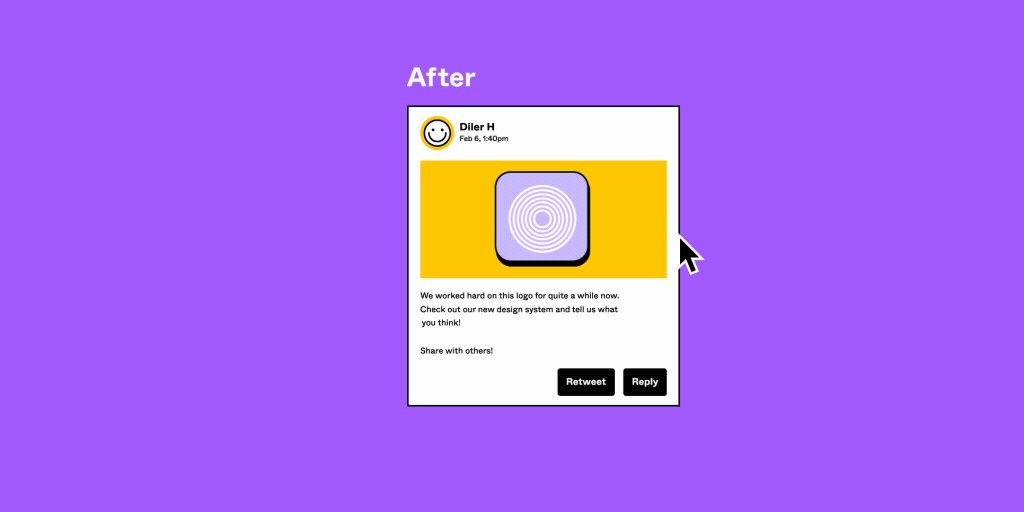
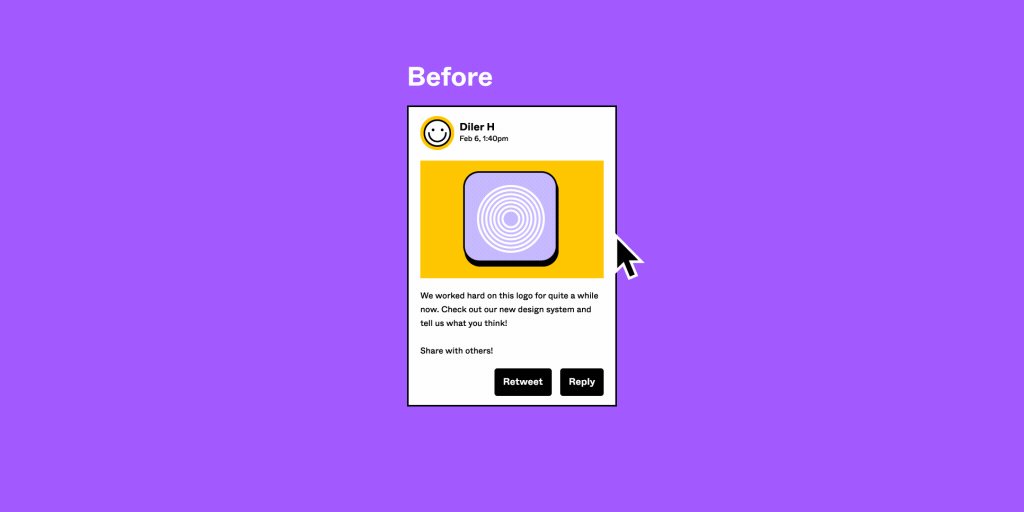
L'autolayout est une propriété qui peut être ajoutée à une Frame. Il vous permet de créer des design qui s'adaptent en largeur/hauteur en se rétrécissant/s'agrandissant. Idéal lorsque vous avez besoin d'ajouter des éléments (positionnement automatique), d'adapter des textes plus longs ou maintenir des alignements à mesure que votre design évolu.
Il existe plusieurs manière d'utiliser l'autolayout :
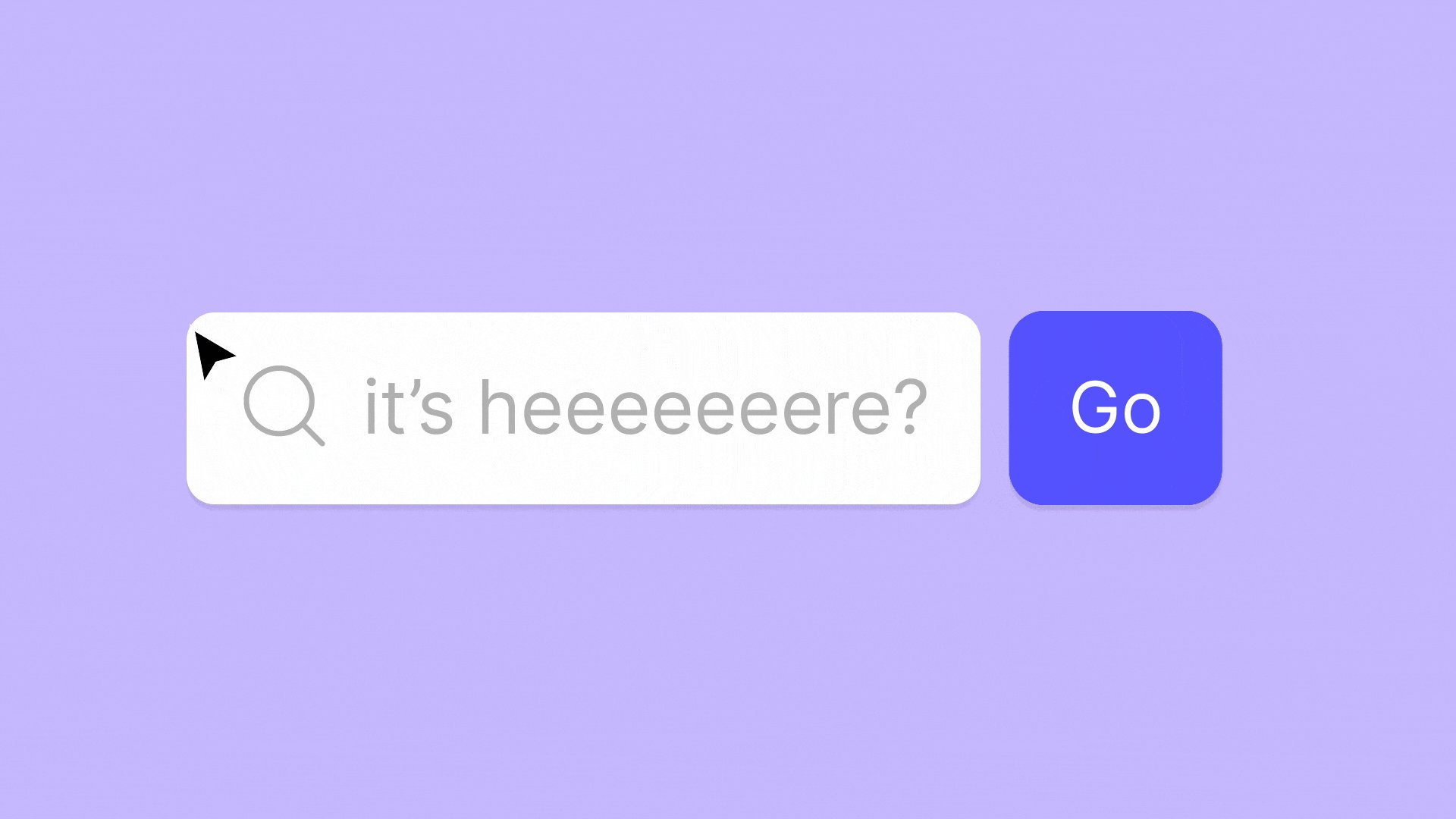
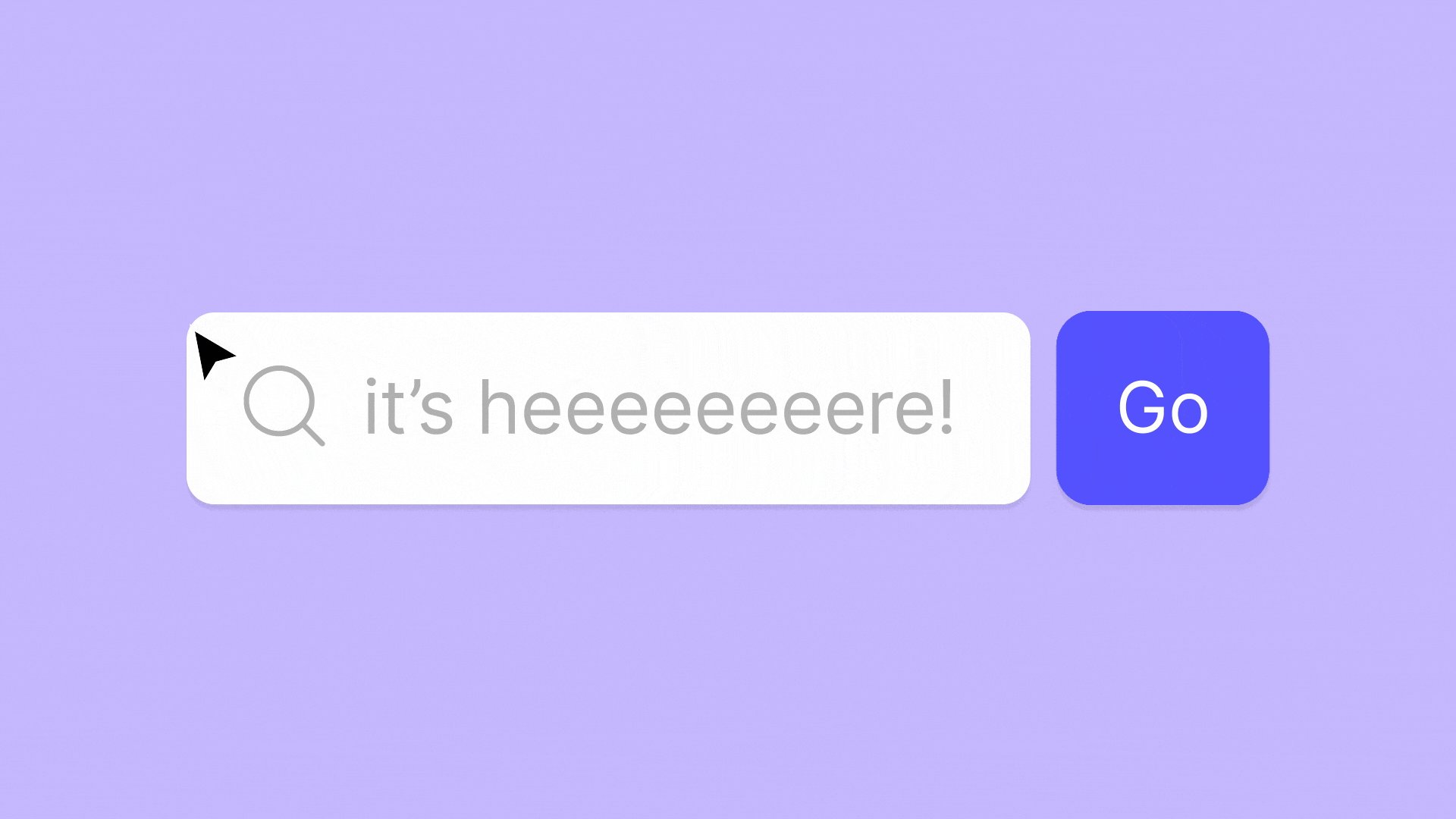
- Créer des boutons qui s'étirent en fonction de la taille du texte qu'ils contiennent
- Créer des listes qui s'adaptent lors qu'un élément est ajouté, supprimé ou caché
- Combiner des
Framed'autolayouts pour créer des interfaces complètes et responsives
L'autolayout est une fonctionnalité puissante dont nous allons présenter les propriétés.


💡
Utilisez la touche Tab pour passer d'un de champs de saisie au suivant rapidement !
