# Redimensionnements
# Hug contents
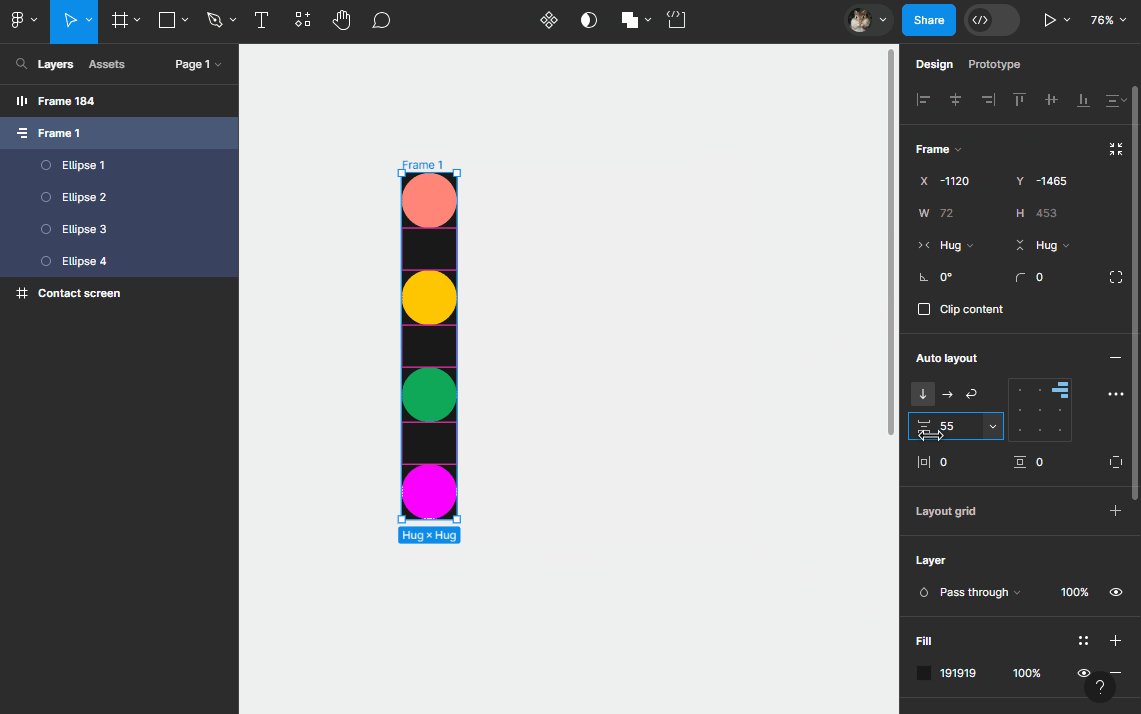
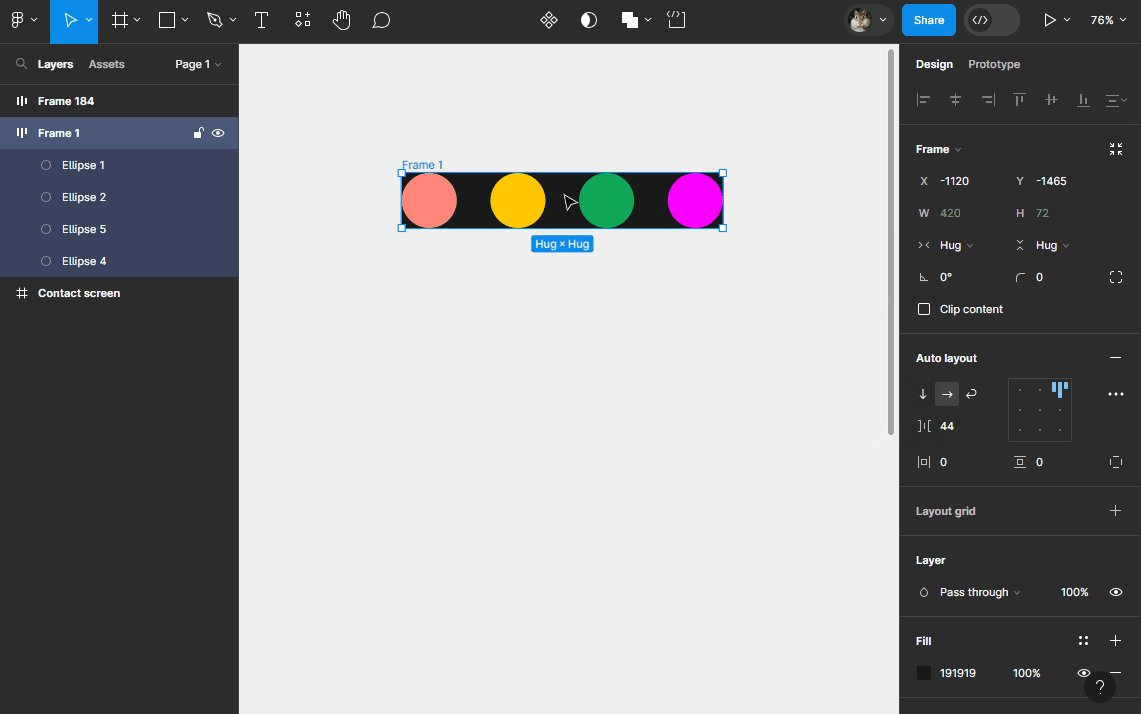
Une des plus puissantes fonctionnalités de l'autolayout est d'adapter les dimensions de sa Frame en fonction de son contenu !
Vous l'avez peut être déjà remarqué, lorsque vous ajoutez un élément dans une Frame avec Autolayout, sa taille s'adapte ! C'est parce que par défaut, ses propriétés Horizontal resizing et Vertical resizing sont réglées sur Hug contents.
Démo 🎥

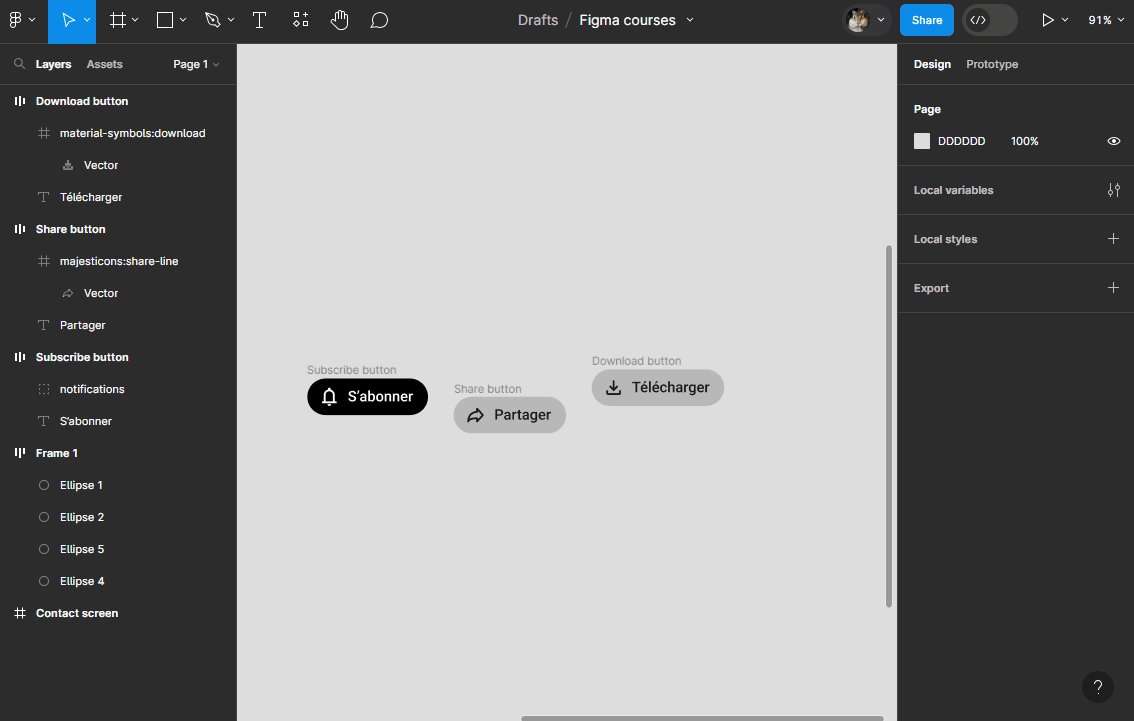
Exercice : Créer le bouton S'abonner de youtube !
🎯 Objectif : Bouton intelligent
Un cas pratique de l'autolayout, vous allez créé un bouton qui s'adapte à la taille de son texte

- Créer un texte "S'abonner"
- Sélectionner votre texte et faites Shift + A pour créer un autolayout à partir de celui-ci
Remarque : Votre texte est maintenant contenu dans une
FrameavecAutolayout
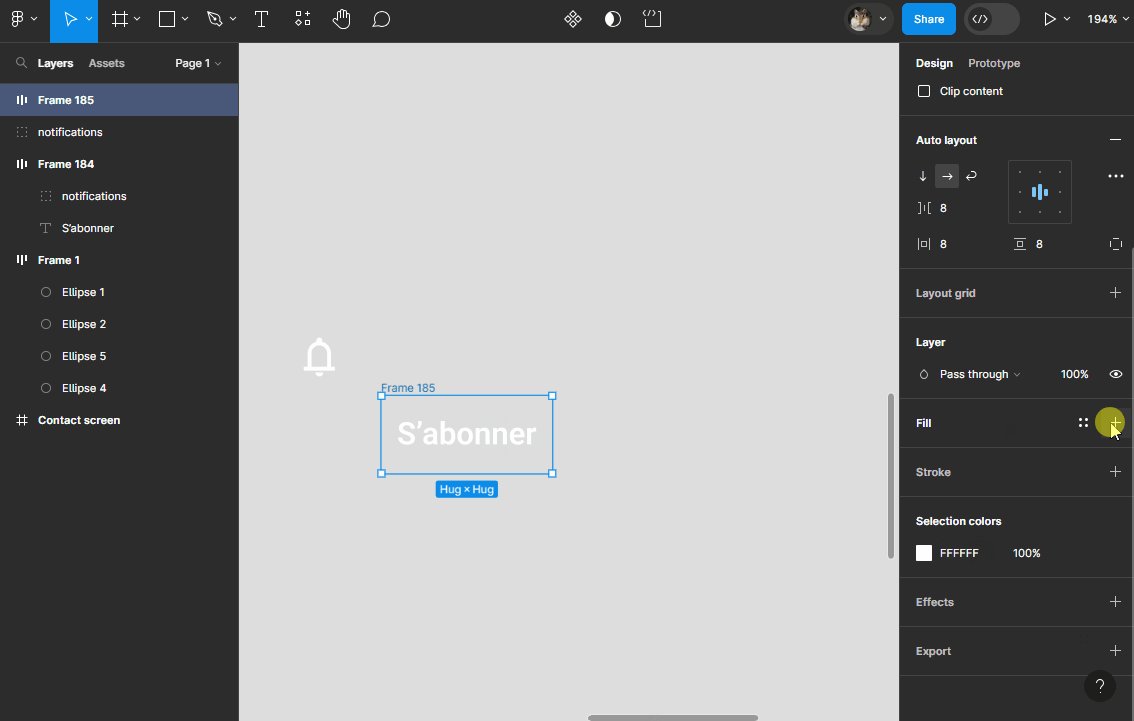
- Modifier le texte et la
Framecomme ceci :- couleur du texte : blanc
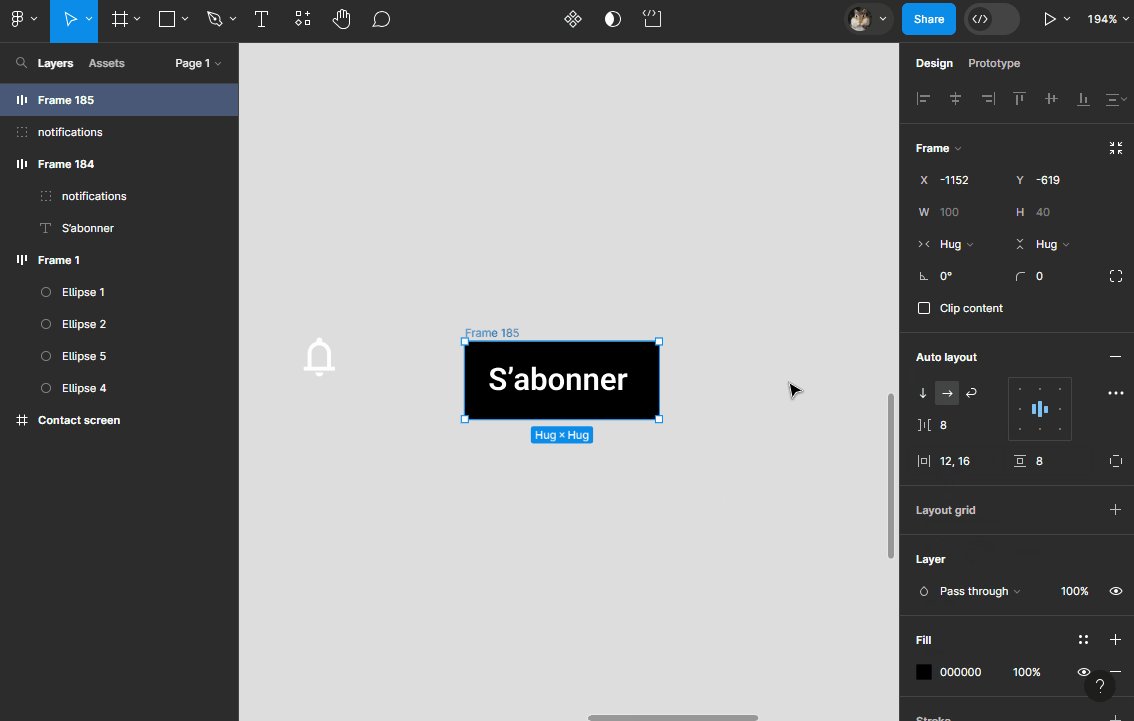
- taille du texte : 16 pixels
- hauteur du texte : 24 pixels
- couleur de fond de la
Frame: noir Gapde l'autolayout : 8 pixelsPaddingde l'autolayout (haut, droite, bas, gauche) : 8, 16, 8, 12- Changer l'arrondis des angles (
Corner radius) de laFrame: au moins 20 pixels
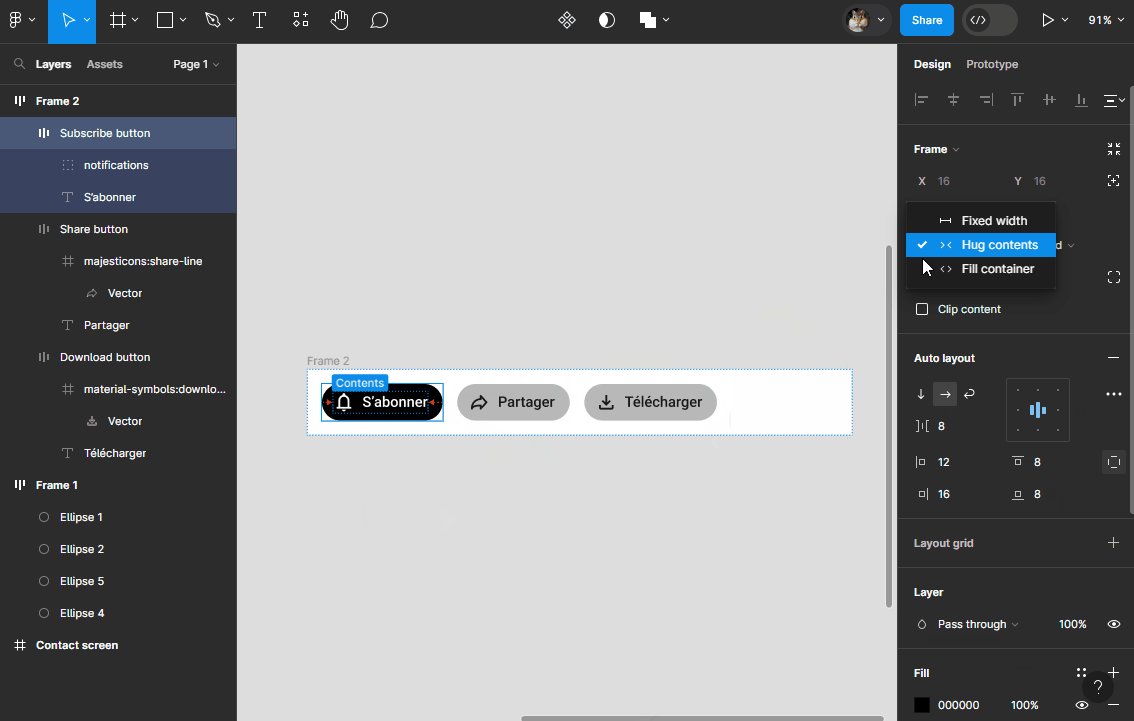
- Vérifiez que la propriété
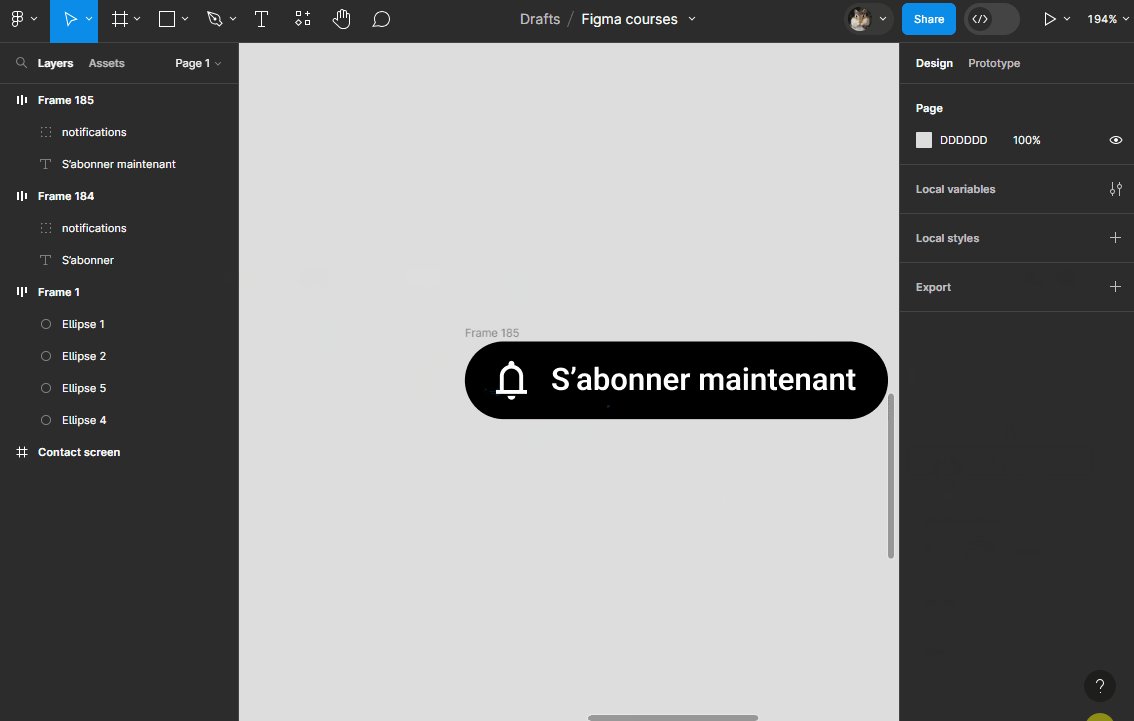
Horizontal resizingde laFrameest bien surHug contents - Ajouter une icône type "bell" (cloche) dans la
Frameet la positionner avant le texte - Essayer de modifier le texte et remarquer que la taille de la
Frames'adapte
Démo 🎥

# Largeur et hauteur fixes
Si vous saisissez une valeur fixe (Horizontal resizing et/ou Vertical resizing), la taille de la de la Frame ne s'adaptera plus au contenu.
# Fill container
Si Horizontal resizing et Vertical resizing sont fixes, vous pouvez cependant adapter la taille des éléments à l'interieur de la Frame !
Grâce à l'option Fill container, l'élément va remplir tout l'espace disponible à l'intérieur de la Frame !
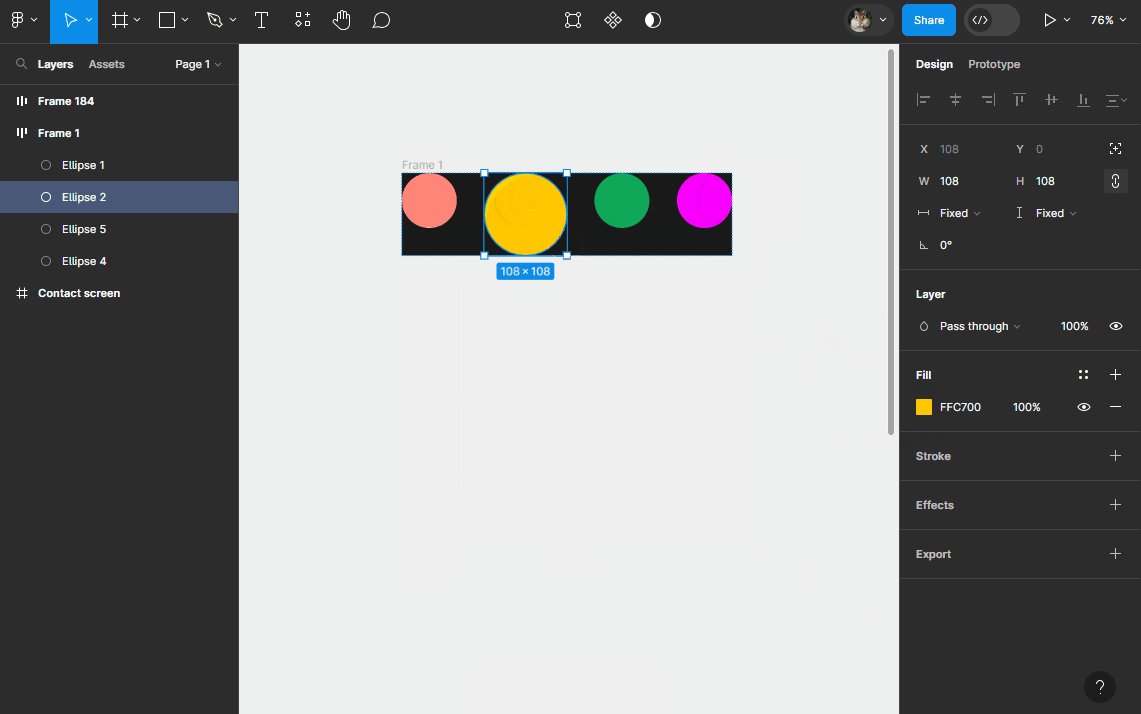
Remarque : Il faut ici sélectionner l'élément à l'intérieur de la
Framepour lui appliquer l'optionFill containerdansHorizontal resizing. Pour mémo : double-cliquez jusqu'à atteindre l'élément désiré, ou faire Ctrl + Clique, pour le sélectionner.
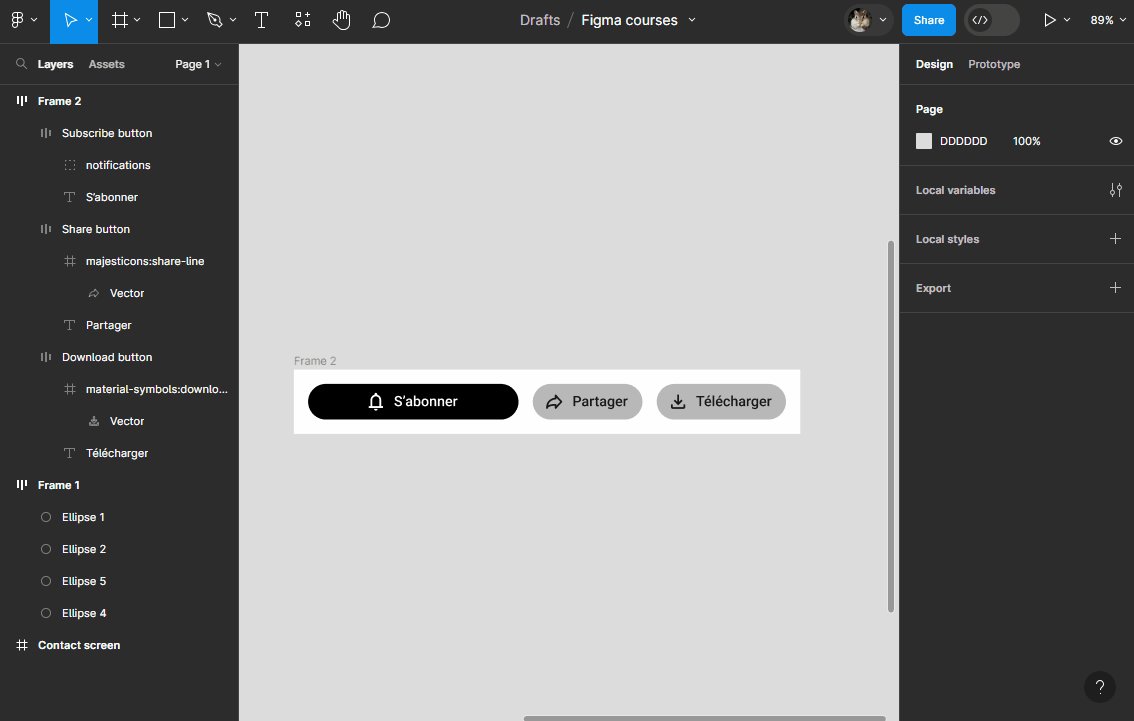
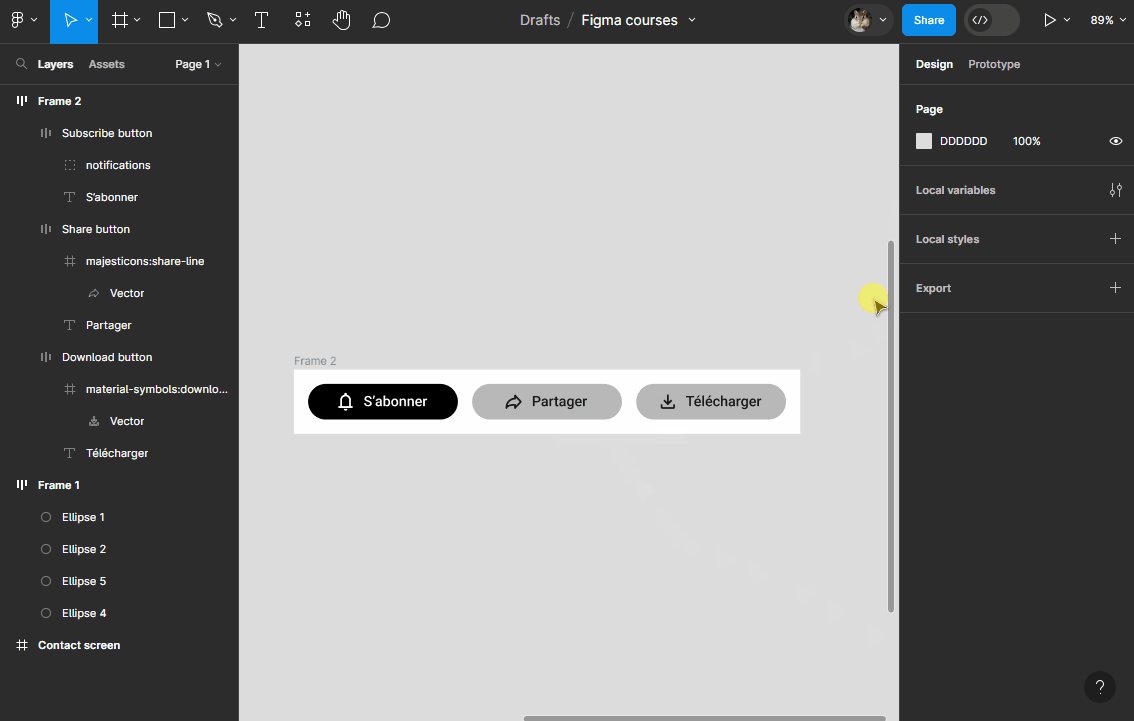
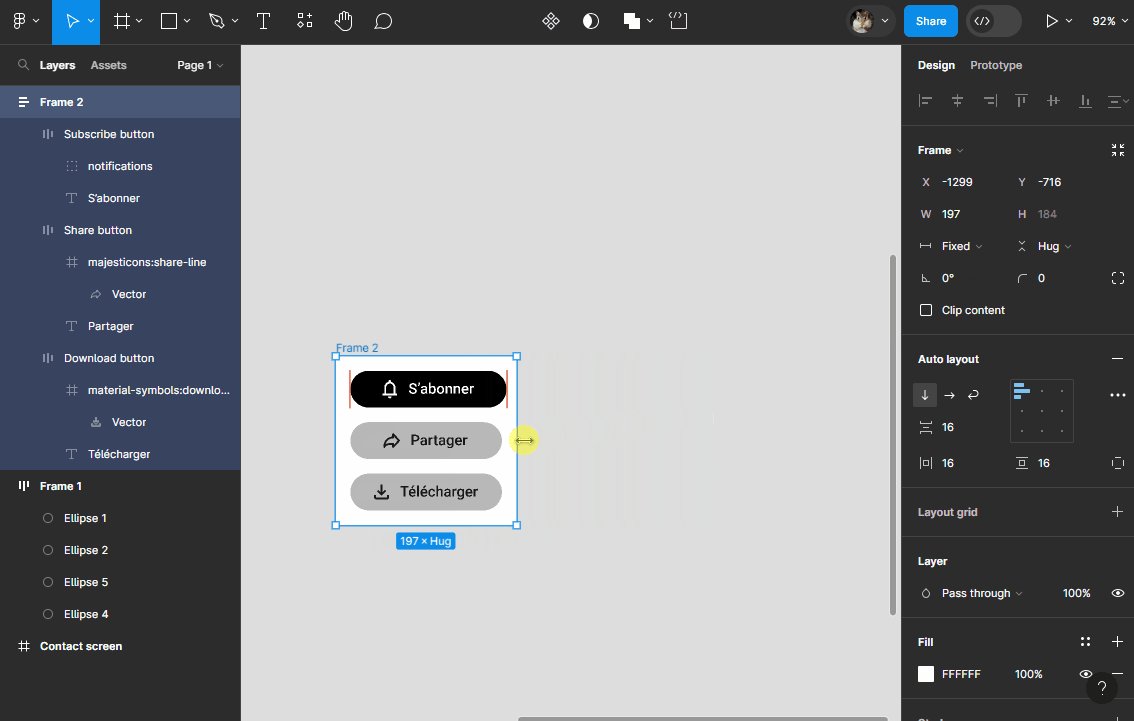
Exercice : Essayez l'option Fill container
- Créez deux autres boutons (Partager et Télécharger) à partir du premier
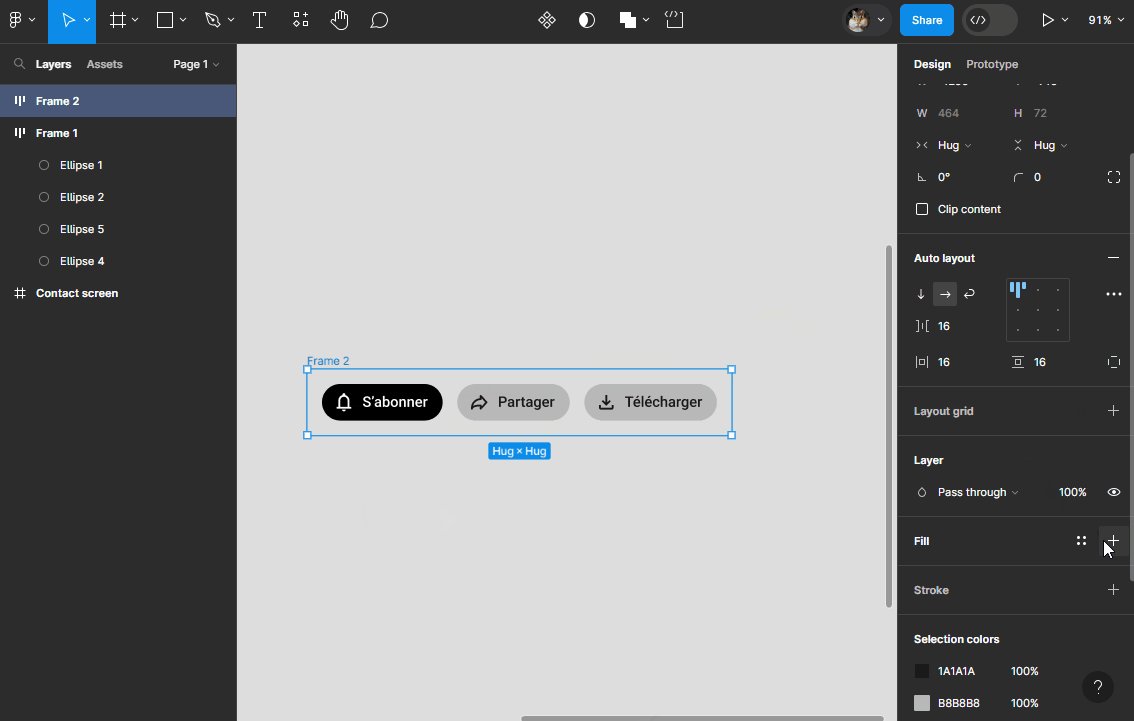
- Sélectionnez les trois boutons puis faites Shift + A pour créer un autolayout
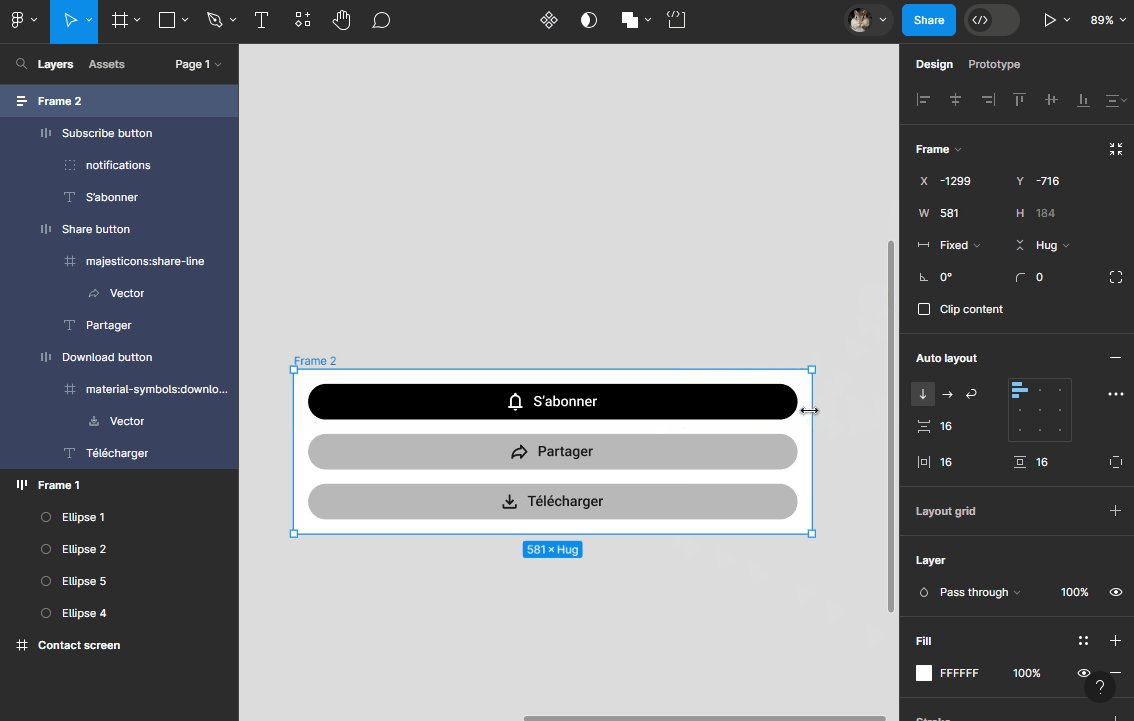
- Ajoutez une valeur d'espacement entre les éléments et autour des éléments (
Gap,Padding) - Ajoutez une couleur de fond à votre
Frame``Autolayoutpour mieux la voir et comprendre le comportement - Aggrandissez votre
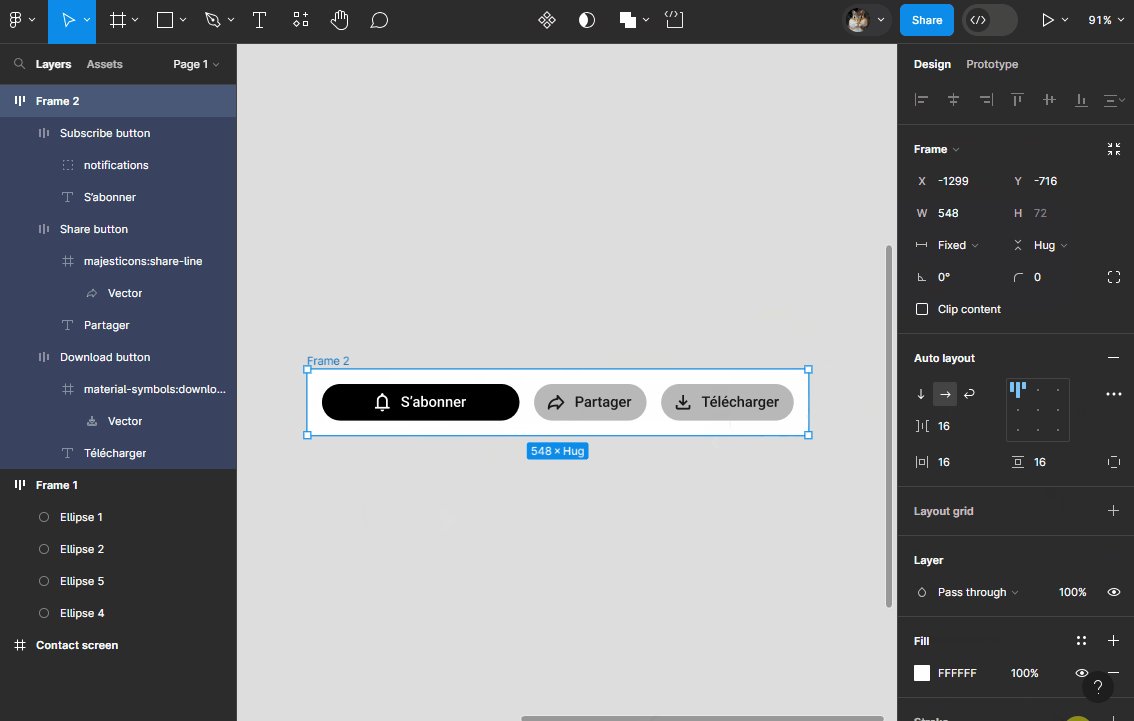
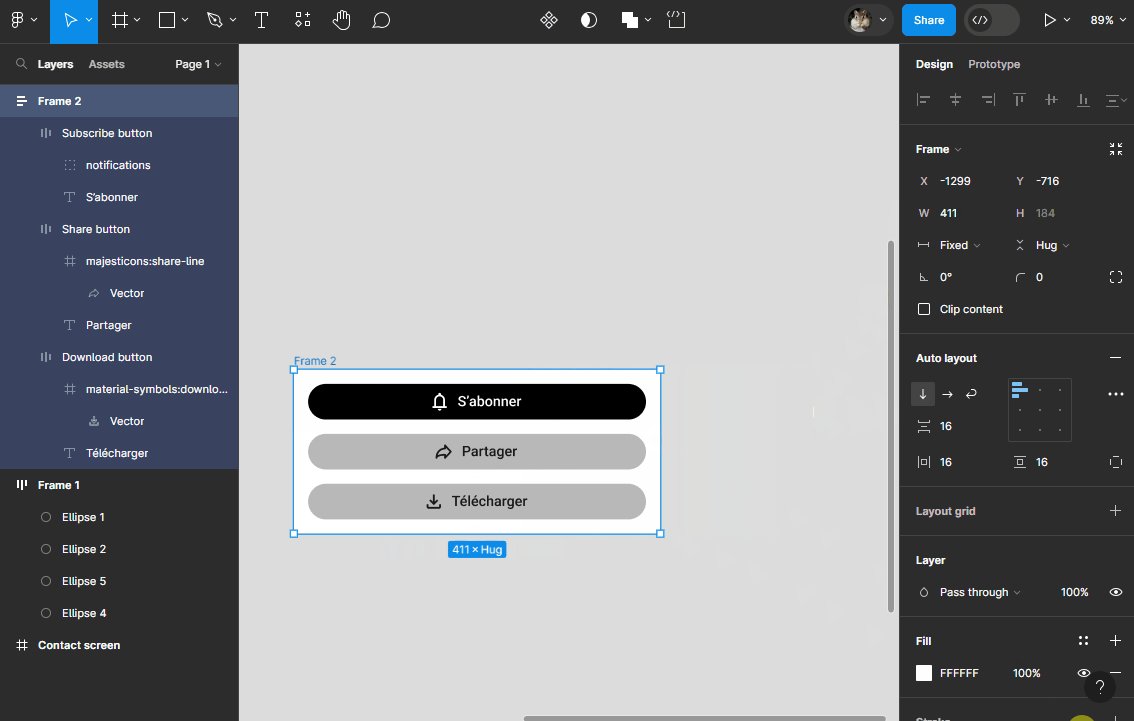
Frame(celle qui contient vos boutons) en largeur (valeur fixeHorizontal resizing) - Sélectionnez un bouton puis lui appliquer l'option
Fill container - Essayez de redimensionner la
Frameen largeur et observer le bouton (sa taille s'adapte en largeur)
Tuto 🎥

- Appliquez
Fill containerà tous les boutons de laFramepuis essayer de la redimensionner en largeur - Essayer de changer sa direction (vertical/horizontal)
Démo 🎥

# Dimensions minimum et maximum
Il est possible de paramétrer un maximum et/ou un minimum pour la largeur et la hauteur d'une Frame avec Autolayout. Pour se faire :
- ouvrir la liste déroulante de la largeur (
Width) pour trouver les optionsAdd min widthetAdd max width - ouvrir la liste déroulante de la hauteur (
Height) pour trouver les optionsAdd min heightetAdd max height
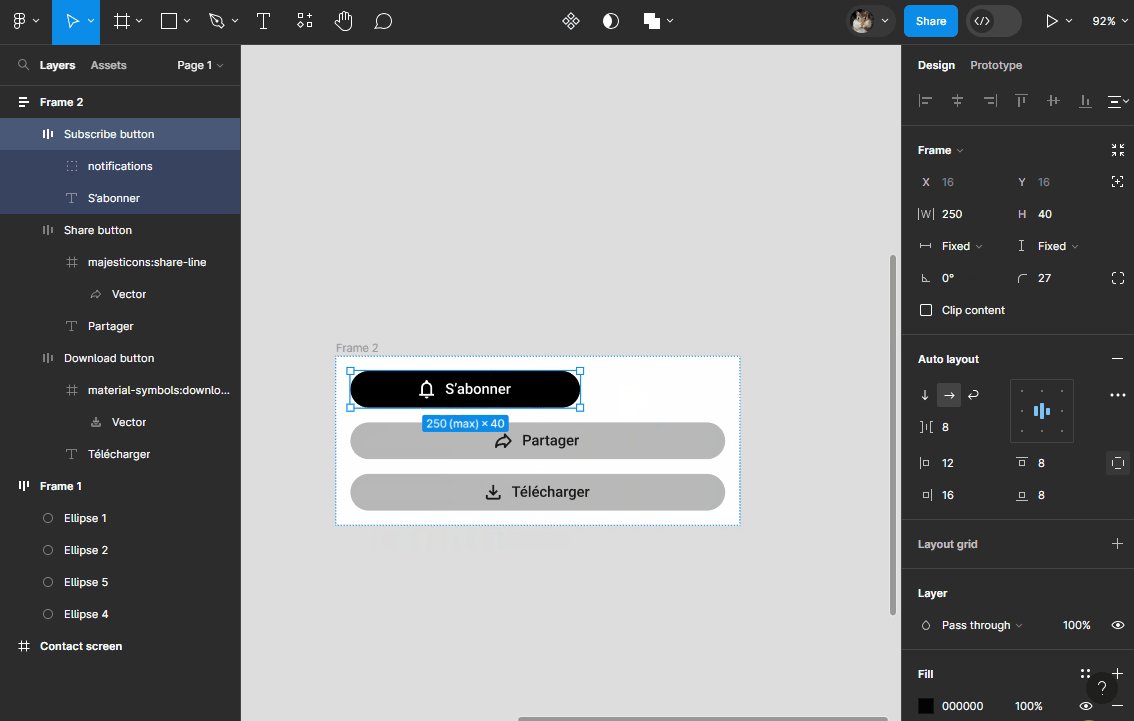
Exercice : Largeur maximum et minimum !
- Ajoutez une largeur maximum (250px) et une largeur minimum (170px) pour le bouton
S'abonner - Essayez de redimensionner le bouton au delà de ces dimensions
Tuto 🎥

← Alignements Exercice →




